How to Create an Online Application Form?
So, you want to make an online application form
Making an application form online is almost the same as creating one on paper. You still have to start with the information you need to gather and ask the right questions. Don’t ask for more info than needed, otherwise people might skip your services or whatever you are offering. Keep it simple.
To create an online application form, you will need some programming knowledge. Because let’s face it, everything that is online is run by code. You can upload a PDF or Word document of your application form on your website or private network, but that’s not what you are looking for, now is it?
Your standard form starts with the structure in the HTML language, followed by styling with CSS, JQuery or Ajax for validating fields and the PHP to process the information from one end to another. But you know what? You can forget all about learning code or hiring a developer. Because, as there is a solution for every problem, so is one for building an online application form without coding.
Creating an online application form without coding
It all starts with creating an account on our form builder – 123FormBuilder – and following the steps below:

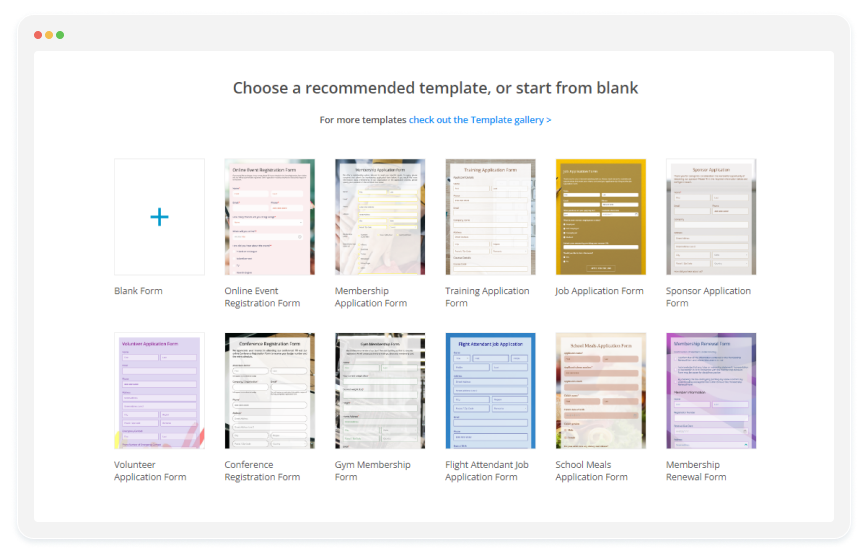
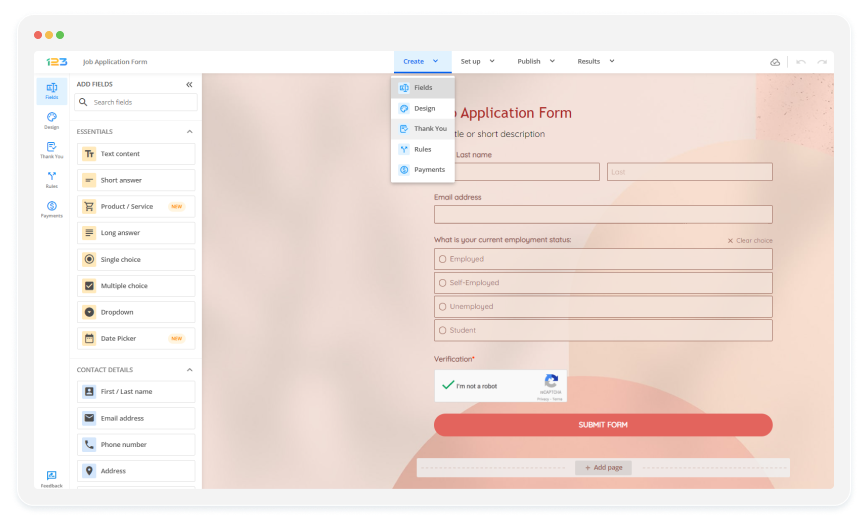
1. Select a template or begin with a blank form. In this case, I’ve started with a “Blank Form“

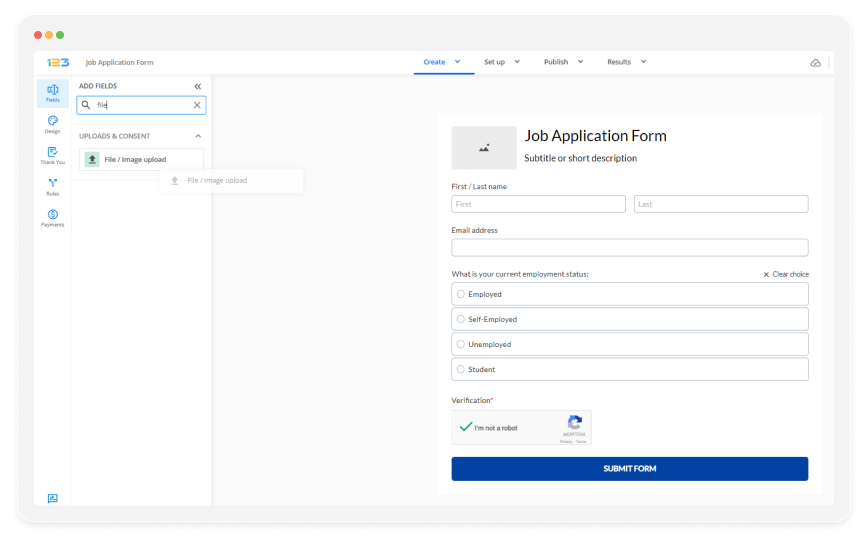
2. Use the editor located on the left side to drag and drop the fields required for your form. You have complete control over the labels and input types. Modify pre-defined fields such as First Name, Last Name, Email, or Choice fields like the one added in this form (“What is your current employment status?”).

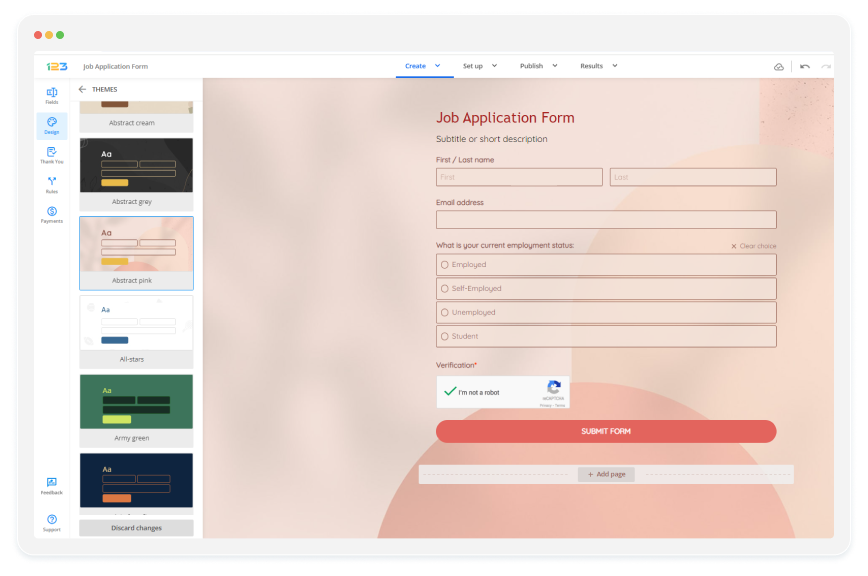
3. Once you are done with building your questions and structuring your form layout, customize its design by going to Design section→ Browse other themes. Here you can play with your application form in terms of colors and other design aspects. I’m not going to run you through all the options, so feel free to explore it.
Pro Tip: Explore our Form Designer page to learn more about the customization options you can use on your application form.

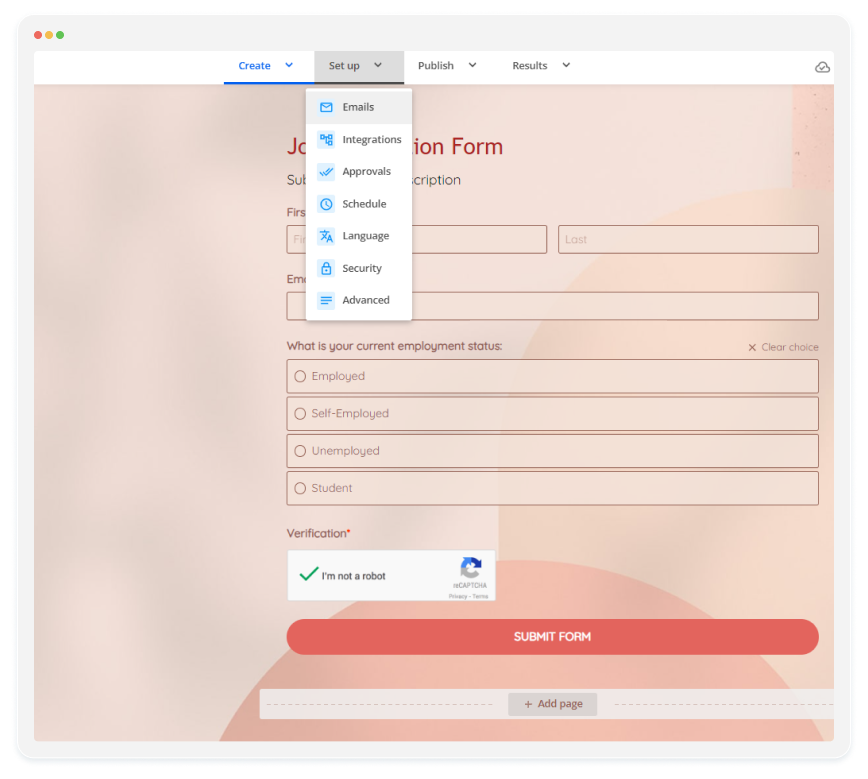
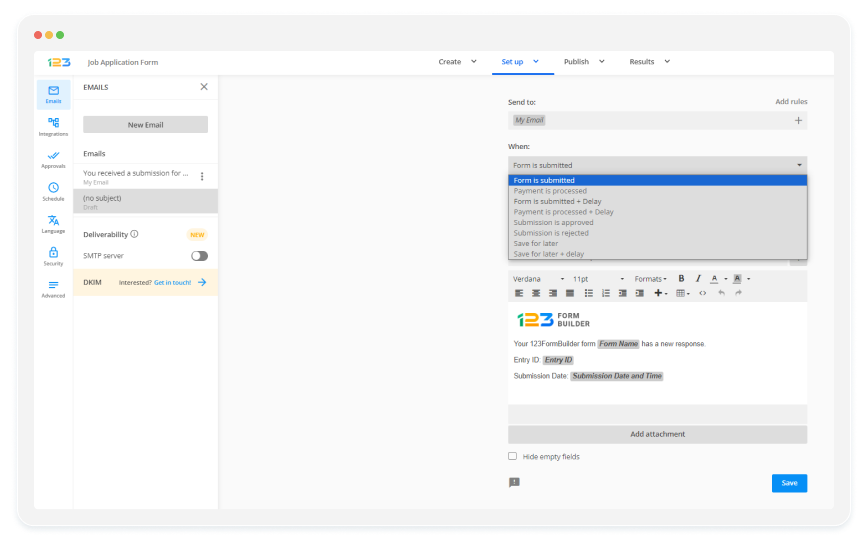
4. After you are done, set up email messages in the Emails section. Here you can set up the email notifications that you receive, as well as the success message that goes to the person who filled in your application form.


You can receive email notifications as the form owner, the form user, or any recipient you select. Furthermore, by accessing the “News Email” button, you can create multiple email templates for various purposes.
On the right side, you can establish when to send the email to your form recipients. Select the option that best fits your needs from the dropdown list provided.
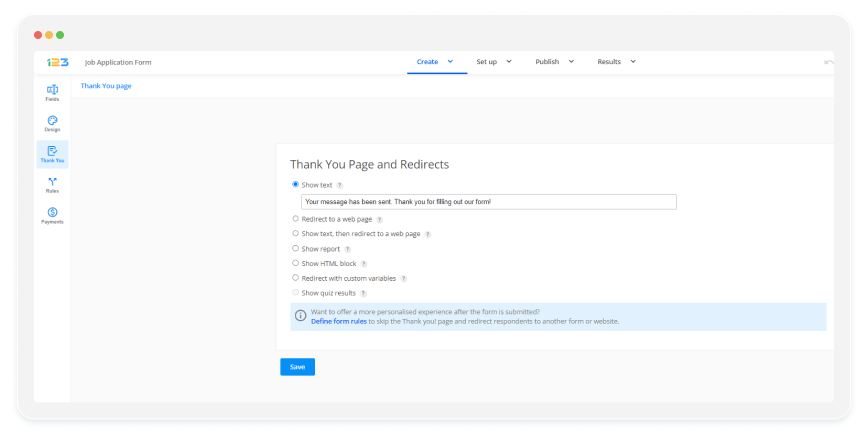
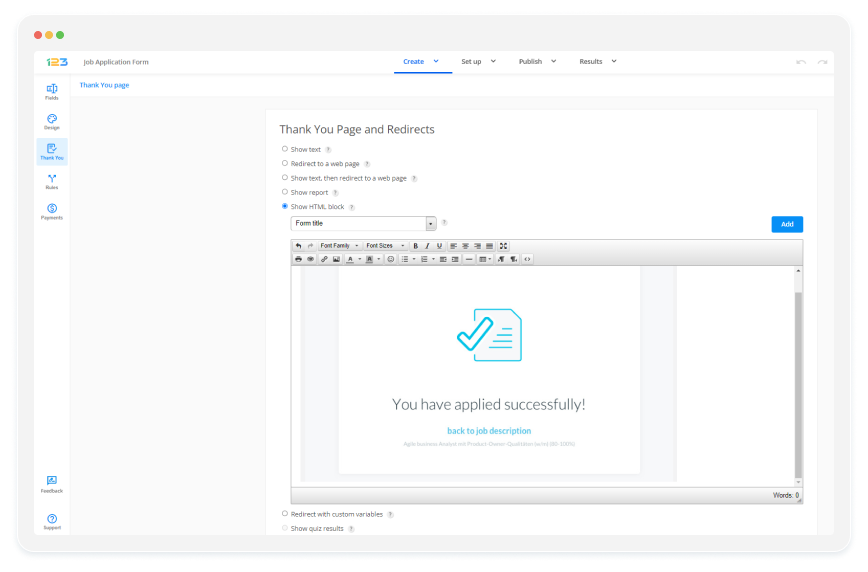
5. Leverage your engagement efforts with a compelling Thank You messages. Need inspiration for a thank you? Here’s an article that will help you find the best thank you message for your form.

Explore the Thank You pages you should have

In the thank you page section, click on the option “Show HTML block.” Here, you can incorporate various coding elements, images, text styles, form inputs, and videos. Additionally, you have the option to include a form input within the HTML block.

After submitting the form, your visitors will be directed to a page displaying the content you’ve customized within the HTML block.
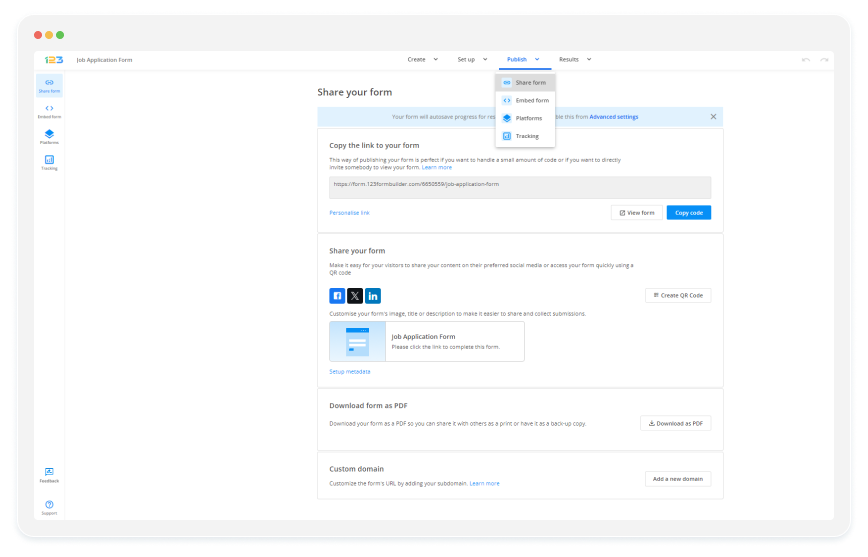
6. Last but not least, go to Publish to select the publishing method. There are multiple methods available for publishing forms or surveys within 123formbuilder.
- Share form – here you can find the quick link of your form, you can easily share it on social media platforms and even download the form as a PDF. Moreover, you have the option of creating a QR code for your form and even HTML code of your QR code in order to embed it in your website.
- Embed form, offers you multiple options of embedding your form in a website. The first option is JavaScript, being the most popular, but you can choose between IFrame, Auto pop-up, Floating button and Text/Image lightbox.
In the “Platforms” tab, you can easily access the embedding code tailored for each available platform.

Done!
You will receive all applications in your inbox, but you can always check your application form’s database on 123FormBuilder, under the Submissions section. And you can create statistics in Reports after certain keywords. Now that’s helpful!
How to create an online form – best practices
Here are some tips and tricks that will make your application form awesome:
- Be brief. Structure your questions as concisely as possible. Instead of “Please be so kind as to provide us with your email address”, go with “Your email address” or “Email address”.
- Use field validations. This will save a lot of headaches, believe me. Imagine if you do not validate the Email field and you receive phone numbers instead of actual email addresses. With 123 Form Buider, you can use custom field validations, depending on what you need.
- Put a personalized call-to-action button on the form. The word Submit is old school and doesn’t sound friendly. Apply is better suited, or Send (as in “sending your application”).
Surely there are other things that you can use and experiment with. I will see to it to come back with more valuable information if needed.
We also provide a large amount of application form templates that are already pre-built and ready to go in your 123FormBuilder account. Not to mention the tools to improve your data management efforts. Just head on over there and find the one best suited for your needs.
Final thoughts
In conclusion, follow the steps above and you will create your online application form within minutes, with minimum effort and no coding.
I hope this article was useful for you.
Please comment below if there’s anything else you would want to know about building your application form online with 123FormBuilder.
Cheers! 🙂
Load more...