Advanced features for your web forms provided by our Form Builder
To access the Advanced section, from your Form Editor select the More icon and click on the last icon in this group.

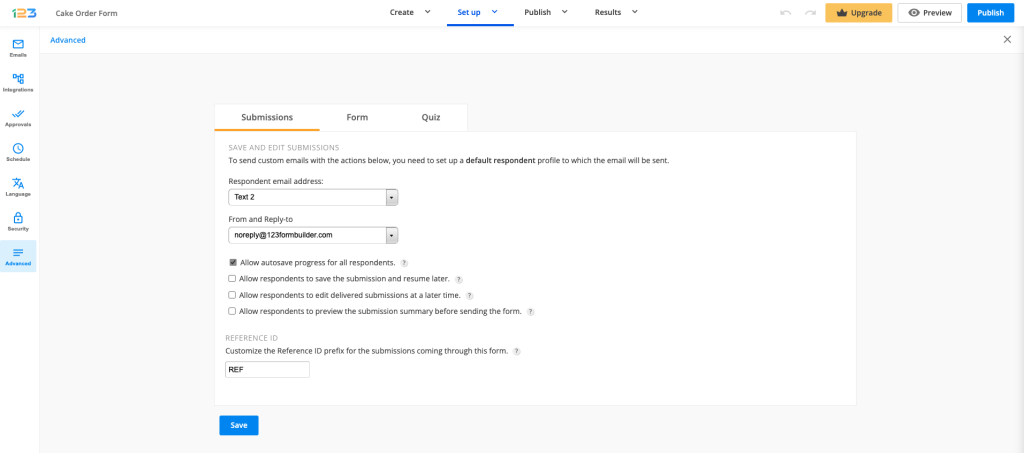
You’ll find the advanced features split into three tabs: Submissions, Form, and Quiz.
From the Submissions section you can do the following:
- Allow respondents to save the submission and resume later.
- Allow respondents to edit delivered submissions at a later time.
- Allow respondents to preview the submission summary before sending the form.
- Customize the Reference ID.
Next is the Form section where you can:
- Add a JS script to your form.
- Add a JS script to the Thank You page of your form.
- Insert Google Analytics code on the page.
- Conditional logic to show/hide form fields.
- Enable accessibility features.
Furthermore, if you have a quiz form, use the Quiz section to:
18 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.
am looking for answer to the question: How to change dropdown options based on another dropdown choices?
The https://www.123formbuilder.com/docs/field-rules/ does not change the options inside the dropdown – but it allows to choose whether to show or hide a particular field or not.
is there any way without coding?
Hello. The choices within a field can not be changed with field rules. Rules can only show hide entire fields, not their content. The only way to achieve this is with the help of a script.
Hello,
I am trying to submit the link in facebook. I would like the link to say Register Here.
Thank you.
Hello Carlos! On Facebook you can either share the direct link of the form either publish the form as a Facebook custom tab. Here are some useful articles:
Publish your form as a custom tab on Facebook
How to change the tab’s name on Facebook
Mobile number is a required field on my form and I’ve selected number format 3-3-4. Some of our customers have numbers that are 11 digits long but because the number format is 3-3-4 they are unable to enter their mobile number and are unable to submit their application. What is a way around this or what rule would I use?
Hi Toa,
In this case you can use a short text field with a regular expression field validation. This will allow you to set up the exact format of the phone number using RegEx validation.
Here is an example of a RegEx validation that would allow the user to enter either a 3-3-4 or a 4-3-4 format phone number: /^\d{0,4}-\d{3}-\d{4}$/. However, for this validation type, the exact format would need to be used when filling out the number, hyphens included.
Thanks.
Hi,
I’m working on a form to select some documents that the students need, (they only select the ones they want to be sent to) but I sent them by mail, this platform in payment mode can not send the documents in automatically when you select the x document box?
Hello Ramon,
Seems like your scenario is a bit complex and involves further investigation, this is why I will kindly ask you to send us an email at support@123formbuilder.com and we will get back to you with an email afterwards.
Thanks.
When I click on submissions it just keeps loading, I’ve tried different browsers and it’s not the internet, can anyone help?
Hello Joseph,
This should be further investigated by our team. You can contact our Support team at support@123formbuilder.com, or, via our contact page.
In the meantime, you should also clear your browser’s cache and cookies before logging into your account. As it is possible that older browser sessions are interfering with how the Submissions section is being loaded.
Thanks!
I am offering several services- graphic design, web design, etc. I would like to have a form that collects the general info you would like to get from everyone. Next, I would like either a link that takes you to the additional questions specific to the client’s project choice, or a trigger that opens those additional questions. How do I do that? For instance, posters would have different questions than a political campaign, or a website. Or maybe a drop down that opens if you select a certain option. Ideas, please. Thank you 🙂
Hello Debra,
You can, either, include all the sections within a single form, and, by setting up rules from Settings -> Rules -> Field Rules, display only the fields of a specific section based on the user’s choices. As you mentioned setting rules for the choices of a dropdown field can be used to display certain fields.
Or, you can create multiple forms and then redirect the user to a specific form from an initial form that uses a rule set up as well. You can set redirect rules form the Settings -> Rules -> Form Rules section.
If you need any assistance, please make sure to contact our Support team at support@123formbuilder.com, or, via our contact page.
Thanks!
Hello,
I do not see the “Advanced Options” section where you can supposedly restrict the number of characters in a response.
Hello.
You can limit the number of characters of a Text field form the More section of the respective field within the editor. Also, you can choose to limit the number of submissions received from the Settings -> Security section.
If you have any other questions, please make sure to contact our Support team at support@123formbuilder.com, or, via our contact page.
Thanks.
Hi,
I would like to store the customers credit card details through the submission form but not actually charge an amount. Once the service is completed the customer gets charged the correct amount. Is this feature available through 123FormBuilder?
Hello Ben!
I don’t think that is possible, as 123FormBuilder is not currently PCI compliant. We do not store credit card information of any kind, the reason why we pass that kind of information directly to the payment gateway account your form is integrated with. For example, if you integrate your form with PayPal – from our payment gateways list – the payment is completed on PayPal’s checkout page.
If you require more information on the matter, please contact our support specialists at support[at]123formbuilder.com
Thanks!
I want to be able to add a custom checkbox list in html, which will contain images that are to be selected for submission, however, in the html editor whatever html I put in for the checklist or checkbox list just gets ignored and translated into text without the actual checkboxes.. HELP, I just paid for the premium hoping this would be possible.
Hello,
The HTML Block can only be used to display elements, and do not elements the user can interact with.
However, you can use imagines as choices within a multiple choice field. You will need to including the URL of the imagine you want to display as an available choice of the respective field. Just make sure that the URL ends in the .jpg or .png format, in order to properly display.
If you require any additional assistance, please contact our Support Team at support@123formbuilder.com or contact page.
Thanks!