Form Buttons
There are several buttons that can appear on your form: Submit, Clear all answers, Print, Next, Previous, Preview, Save for later, Update Submission, Go to URL, and Fill again.
The Submit button appears by default on all forms. The Clear all answers and Print buttons can be enabled in the Form Editor. To do so, click on the Submit button area to open its Edit panel and select them by turning on Additional buttons.
The Next and Previous buttons will automatically display on multi-page forms. To enable the Preview and Save for later buttons you need to check their features in the Advanced section (under the Submissions tab). The Update Submission button appears when users edit their submission.
However, the Go to URL and Fill again buttons are specific to the Thank you page that appears after a form is submitted. To make them available to users, you must enable them from the Options menu in the Thank You section.
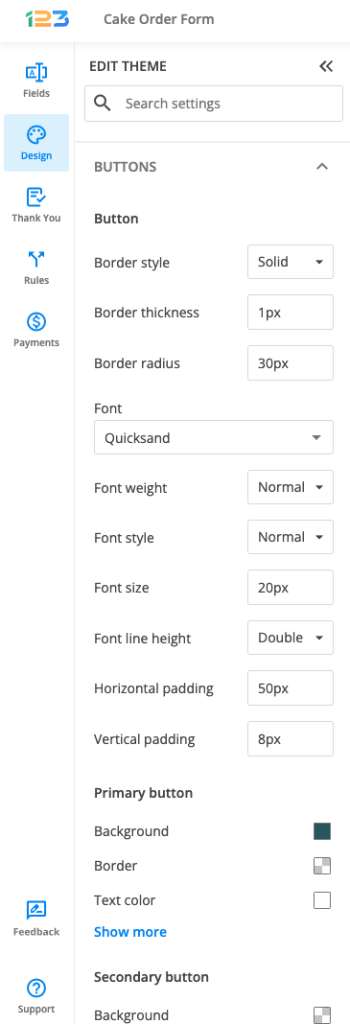
You can change the appearance of your buttons using our form designer. Go to Design and expand the Buttons section.
Here you can change the visual properties of all buttons, such as setting the border parameters, choosing your font options, and adjusting the padding. In the Primary button section, you can change the color of the Submit, Go to URL, and Fill again buttons. The Secondary button section will change the aspect of all the other buttons.
To change the text displayed on each button, go to the Translations section.
Related articles
6 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.

How do I position the “Save for Later” button on the left instead of the default right alignment?
From example: Previous, Next, Save for Later to Previous, Save for Later, Next.
To change the design of your form (other than the default themes options) you can create CSS codes. Add your CSS code in Edit – Themes – Add custom CSS to change the position of the buttons. Please keep in mind that we only offer the possibility to add your own CSS and we do not offer support creating the CSS.
I’d like to add text below the “Next” and “Previous” button. How do I do that?
Hello! I am afraid that you can not add text after buttons, even if it’s the Next/Previous button. Users have to see all the information on the form before clicking to continue or/and submitting the form.
Is it possible to edit the button so that it doesnt say ‘Next page’ but just ‘next’?
Hi there, yes of course. To translate any system messages go to Settings – Translations click on edit icon while hovering on your current language and use the search bar to find “Next Page” . Under the Translation column, type your own words. More details about how to add your own translations.