Can I add a custom JS script to my form?
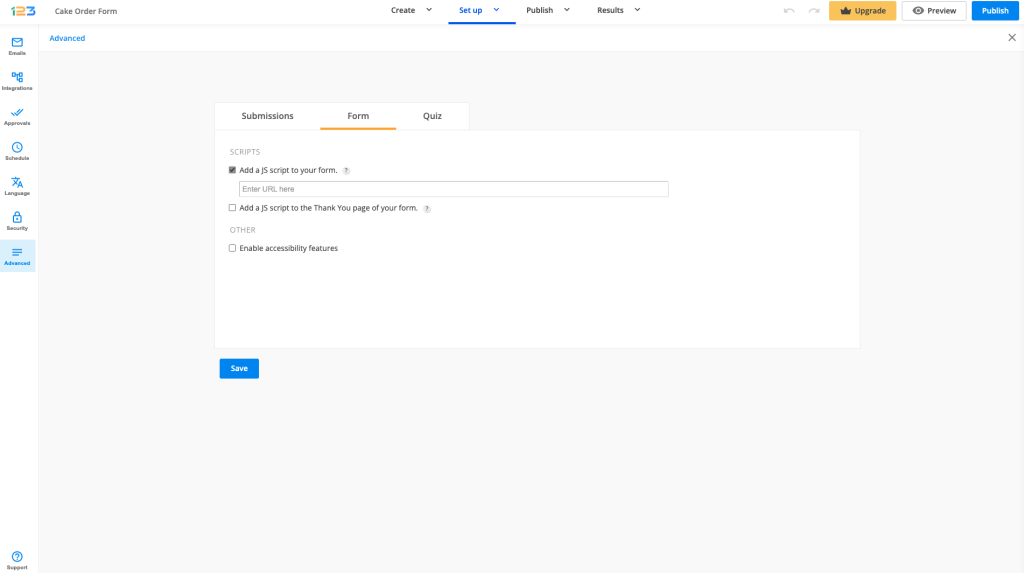
Yes, you can. From the Form Editor, go to the Advanced → Form tab.

Afterwards, tick the option Add a JS script to your form. Paste the script URL in the text box that shows up and Save. Make sure to use a reliable service to host your script files.
You can use, for instance, Dropbox to host your script.
Here is a step by step guide on how to successfully apply a script to your form with Dropbox:
First, if you are using a script provided to you by someone else, make sure to copy and paste the script in a text editor and then save it with the extension .js (you can use Notepad, Word, etc).
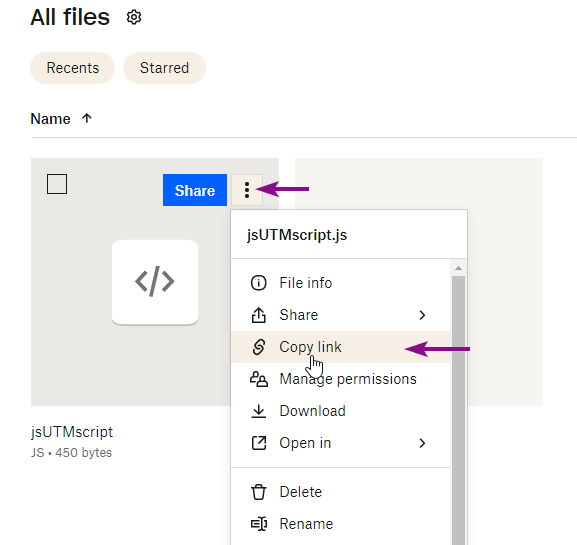
Then you will upload this file in Dropbox. From there, you can share/copy your link, as seen here:

Paste the link in the Advanced section of your form, under the option Add a JS script to your form. Before you save, you will need to tweak the link that Dropbox generates. Your link has this format: https://www.dropbox.com/s/b4xxxxxxxxxx/myscript.js?rlkey=ya19ii9xxxxxxxxxxxxxx&dl=0. Instead of “www” write “dl” and after “dropbox” write “usercontent” and your link will now look like this: https://dl.dropboxusercontent.com/s/b4xxxxxxxxx/myscript.js?rlkey=ya19ii9xxxxxxxxxxxxx&dl=0.
You can now click on Save and access your form to see if the script is triggering.
If you need to apply a script that should perform an action on the Thank you page, or that tracks the number of users who submitted your form, use the option below – Add a JS script to the Thank You page of your form.
Related articles
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.