Can I insert a hyperlink in my 123FormBuilder form?
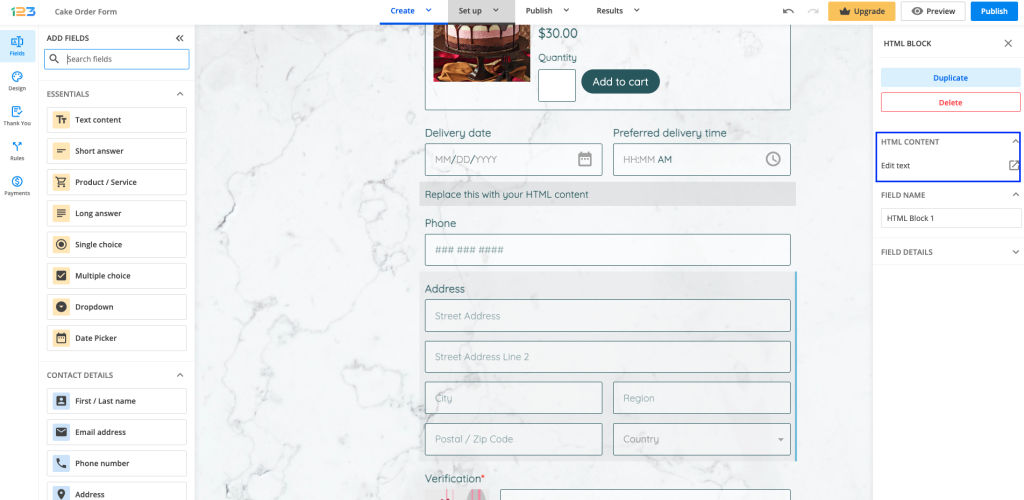
If you want to insert a hyperlink in your form, all you have to do is add an HTML block field. Once the field has been added to the form, in the left side panel, under the HTML content section, click on Edit text.

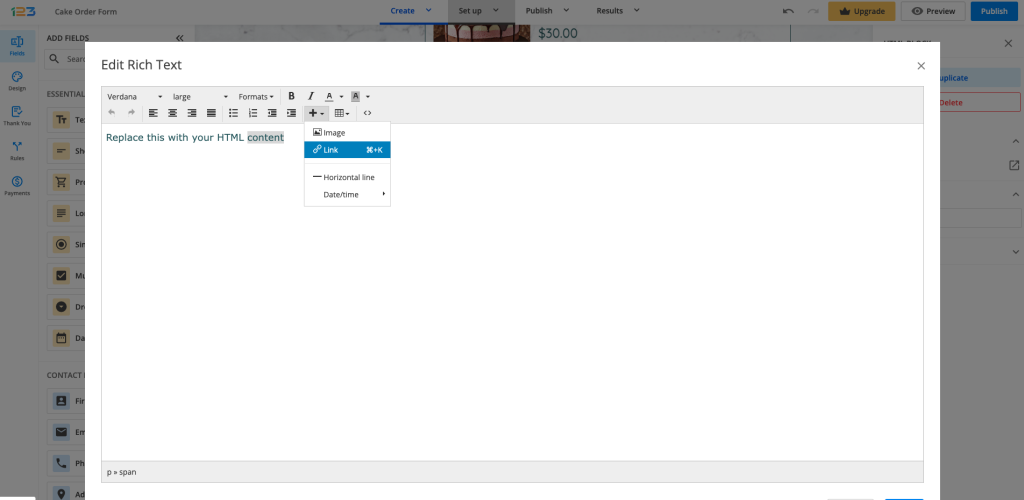
In the pop-up that opens, click on the + sign to open up a dropdown with several options, where Link is available.

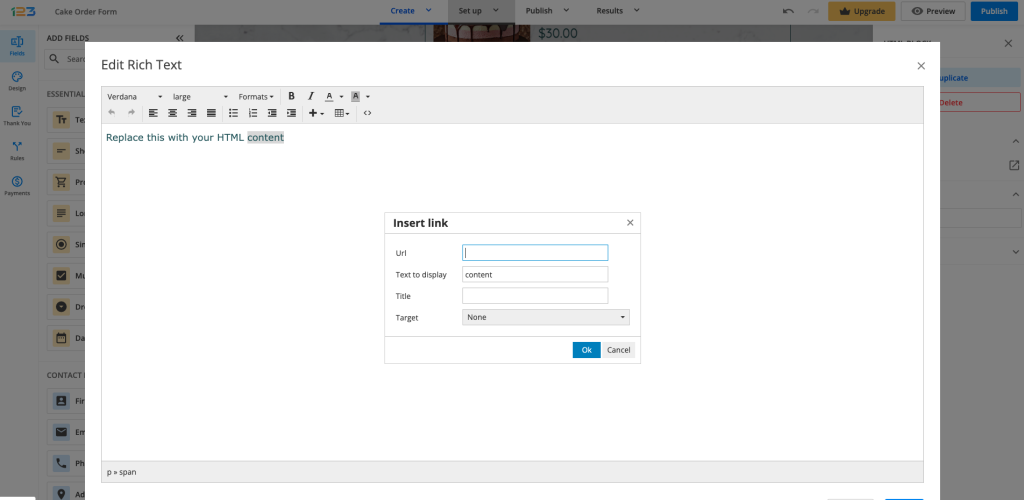
Now you are one step closer to adding a hyperlink to your form! You have to provide the URL, and the text you want to display for your respondents and you can choose if you want to open up the link in the same tab (None) or in a new tab (New page).

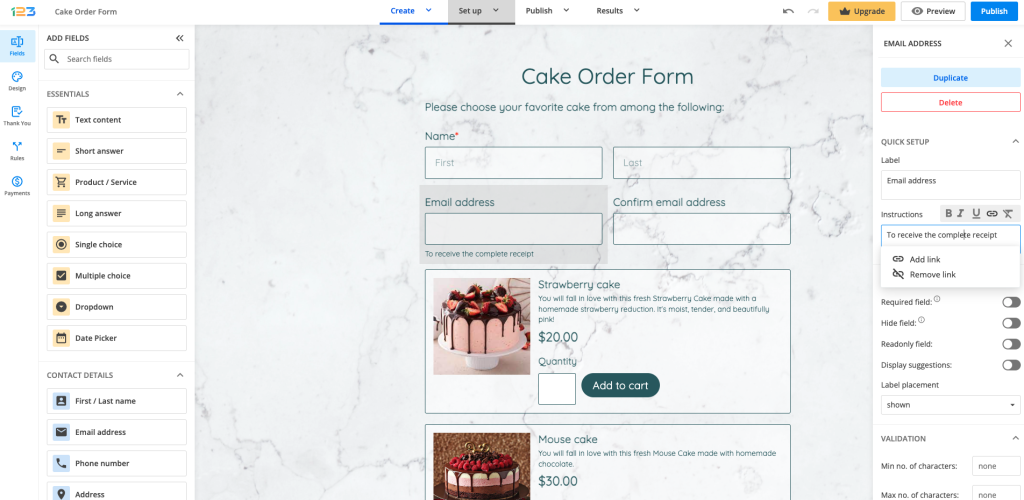
Tips: you can also add hyperlinks inside any field label. All you have to do is select the words you are interested in associating with your hyperlink and click on Add link. Don’t forget to add the full URL (including the https://www… part).

If you want your respondents to acknowledge that they have visited a link before submitting the form, you can also use Terms of service field.
Another way of redirecting respondents to a link after the form is submitted is by using Thank you page.
Related articles:
7 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.
I’m facing something strange using Link in HTML block.
As soon as the URL contains the string “/on”, the Link (Text to display) disappears…
I tried to replace this prat of the url and it works (/op or /oo)…
Do you see any reason for that?
Unfortunately I can’t change the URL in the target website
Hi John, please reach out to us at customercare@123formbuilder.com and share with us the form and the link you need to use so we can further investigate this situation. Thank you and we look forward to hearing from you.
it’s not allowing me to pasts on the URL tab
have you tried to clear your cache and cookies from your browser? If you still encounter issues pasting the link please email us with all the details.
Great post.
can i insert email address as hyperlink for the user to email?
Yes, in the HTMl block click the source code icon (< >) and paste the following HTML code: < a href="mailto:me@example.com" rel="nofollow">eMail Us. Remove the black spaces before the “a” letter and replace the email and the text with your own.