Customizing the progress bar of your form
In this article, you’ll learn how to customize the progress bar of your form using our online form builder.
Once you have created a multipage form by adding a New page/Page break, you will have, by default, a progress bar placed at the top of the page.
You can display the progress bar in multiple ways. To check out the different options, click on the progress bar placed at the top of the page. The Layout options will open on the right-side of the page.
a) Percentage: this shows the percentage of completion on the form
b) Steps: this is set by default
c) Page numbers
d) Hidden: you can choose to hide the progress bar
Below the Layout options, you can change each page’s title or disable them by turning off the Show pages titles toggle.

Extra customizations
If you want to bring extra customizations to the progress bar, you can always use custom CSS. Learn in this article how to add custom CSS to your form.
Here you can find some examples:
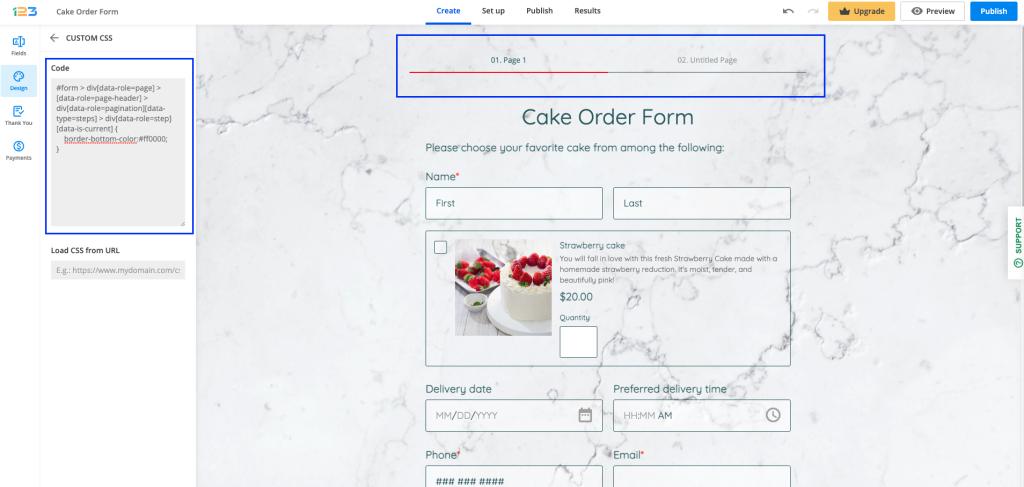
1. Changing the bottom line color
#form > div[data-role=page] > [data-role=page-header] > div[data-role=pagination][data-type=steps] > div[data-role=step][data-is-current] {
border-bottom-color:#ff0000;
}

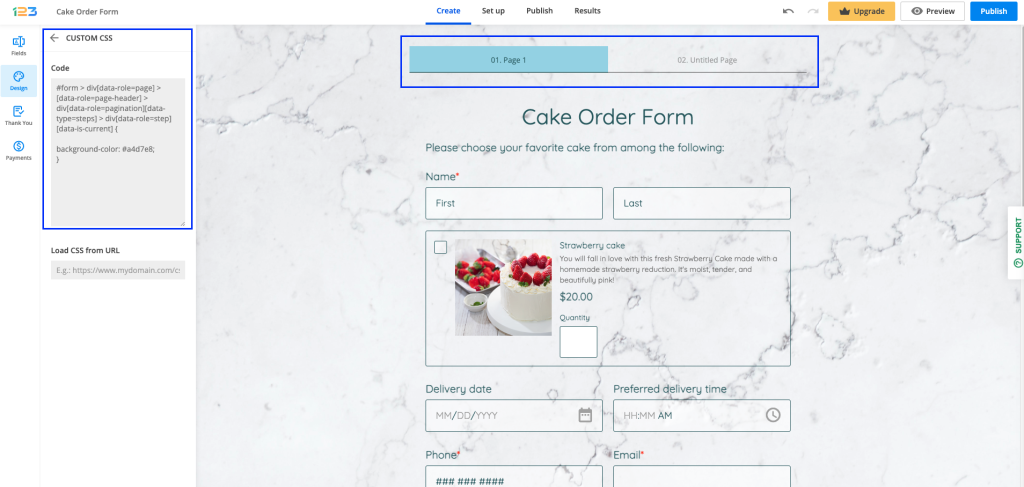
2. Changing the background color
#form > div[data-role=page] > [data-role=page-header] > div[data-role=pagination][data-type=steps] > div[data-role=step][data-is-current] {
background-color: #a4d7e8;
}

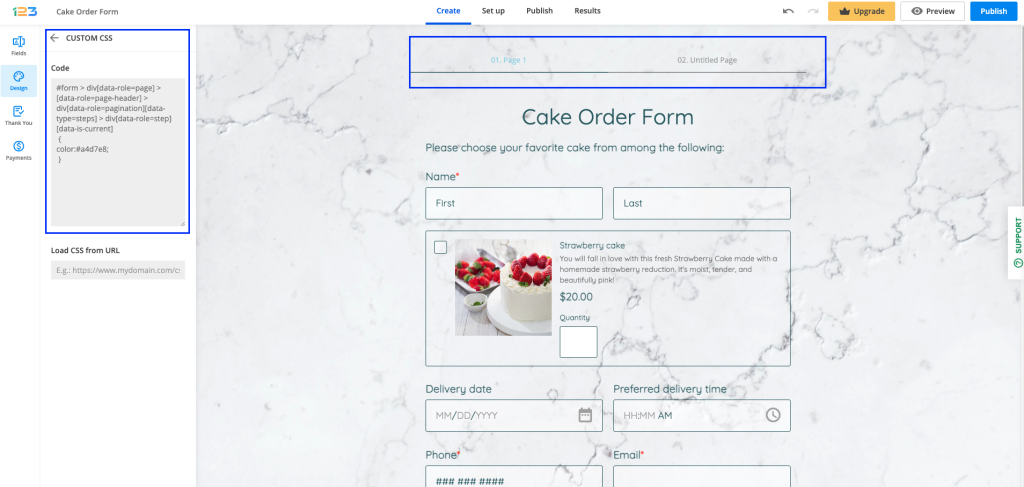
3. Changing the text color
#form > div[data-role=page] > [data-role=page-header] > div[data-role=pagination][data-type=steps] > div[data-role=step][data-is-current]
{
color:#a4d7e8;
}

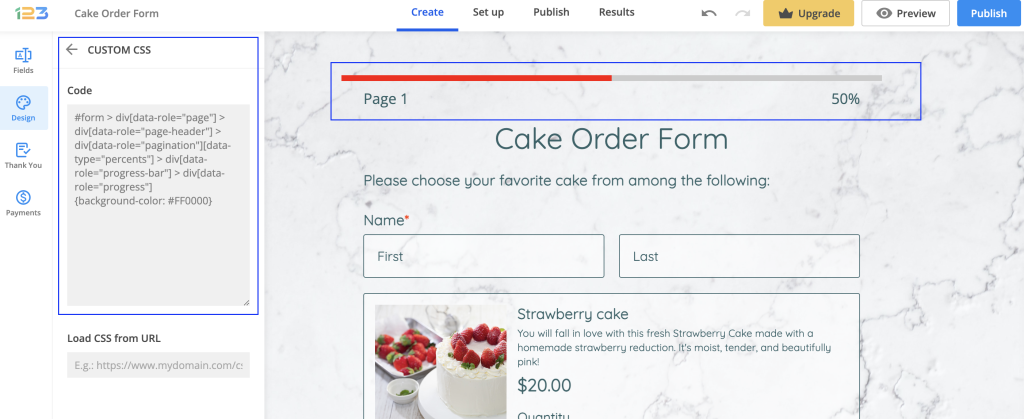
4. Changing the progress bar color
#form > div[data-role="page"] > div[data-role="page-header"] > div[data-role="pagination"][data-type="percents"] > div[data-role="progress-bar"] > div[data-role="progress"]
{background-color: #FF0000}

To learn more about multi-page forms you can also check out our tutorial here:
Related articles
4 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.




I have 16 pages in one form. I would like to display all page titles completely in the ‘Steps’ layout. All page titles should be displayed in full. Currently, all page titles are cut off and only displayed in one line. How can I change this? It would be ideal if I could display the page titles as a kind of navigation menu on the left-hand side of the form. The form should only be used on a PC.
Hi there! Please reach out to us at customercare@123formbuilder.com and provide your form link so we can take a look. Once we have that information, we’ll ensure your query it’s addressed as quickly as possible.
Hello! I want to change the color of the percentage progress bar, but my CSS skills leave a bit to be desired, so I am not able to figure out how to adapt the bottom line color instructions for that purpose. How can I go about making that change?
Hello Jeremy! Please use the below CSS code to change the percentage progress bar:
#form > div[data-role=”page”] > div[data-role=”page-header”] > div[data-role=”pagination”][data-type=”percents”] > div[data-role=”progress-bar”] > div[data-role=”progress”] {
background-color:#ff0000;
}
If you need assistance with anything else, please don’t hesitate to reach out.
Have a great day!