Divider field
The Divider field can be found under the Media & Structure section. Its role is to provide a structure to your form. You can use it to separate different sections of the form to make it easier to scan by your respondents.
Note: the Divider field does not count against the total number of fields you can use according to your pricing plan.
Settings
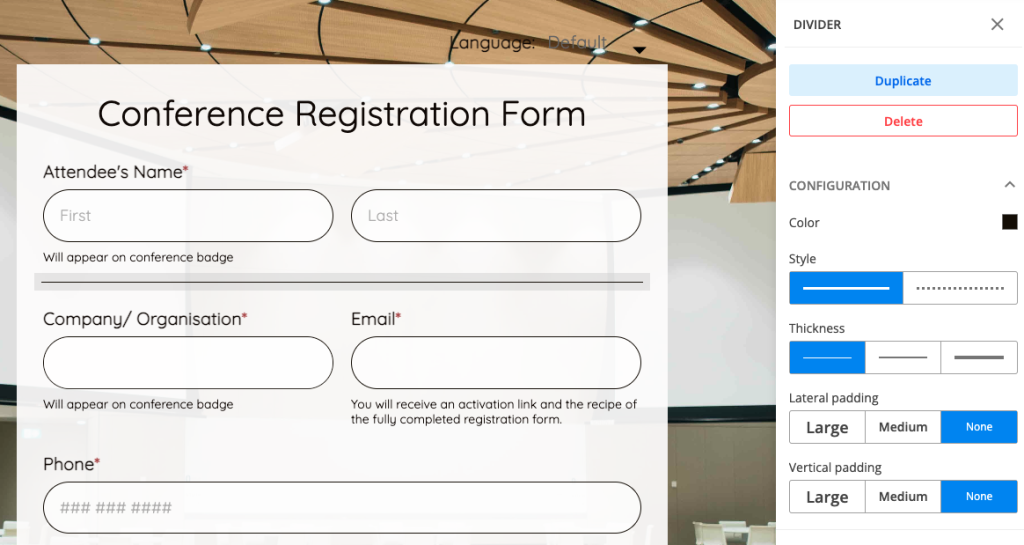
Once you add your Divider field on your form, on the right side panel you will find different customization settings.
The first option is Color, where you can use the color picker to choose your preferred color or type in the code of your preferred shade.
You can also change the Style: either make it a straight line or a dotted line. Another setting would be to change its Thickness.
If you want to make the divider shorter, you can choose between a medium or large Lateral padding.
If you want to bring more space between the divider and the above and below fields, you simply have to apply a medium or large Vertical padding.

Related articles
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.