123FormBuilder allows you to change the design of your dividers with CSS on your forms
CSS makes designing web forms so much easier. With basic coding knowledge, you can create stunning-looking forms and customize their design according to your needs. With CSS you can let your imagination and creativity go wild. We offer the possibility to add your own custom CSS codes to the form using our CSS form generator.
First things first, read our article about how to add dividers on the form, if you haven’t already.
Note: these CSS tricks apply to the divider created using the HTML block.
Any CSS code is placed in the Design → Add custom CSS section of your form within your form builder account. We will provide you with the CSS code for your dividers and show the final result. Just paste the code in the Design section and the changes will apply immediately. Of course, you can adjust the code by adding your own color code, adjust the border size, and so on.
Check our CSS examples for your dividers below.
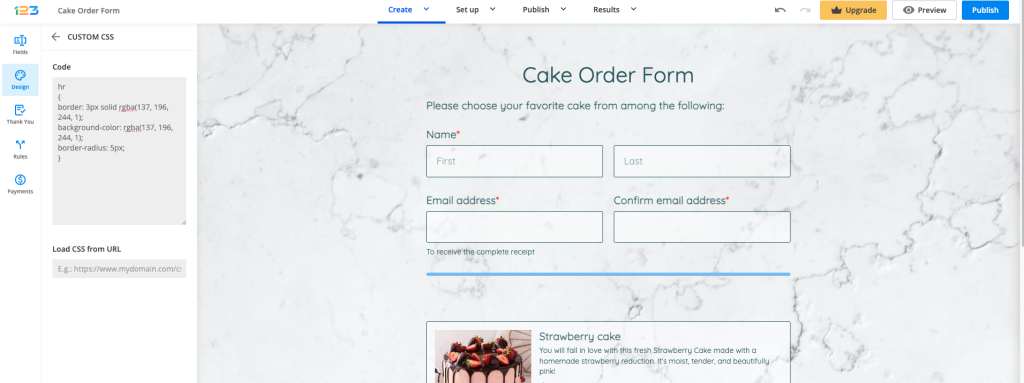
Example #1
hr
{
border: 3px solid rgba(137, 196, 244, 1);
background-color: rgba(137, 196, 244, 1);
border-radius: 5px;
}
This is the result:

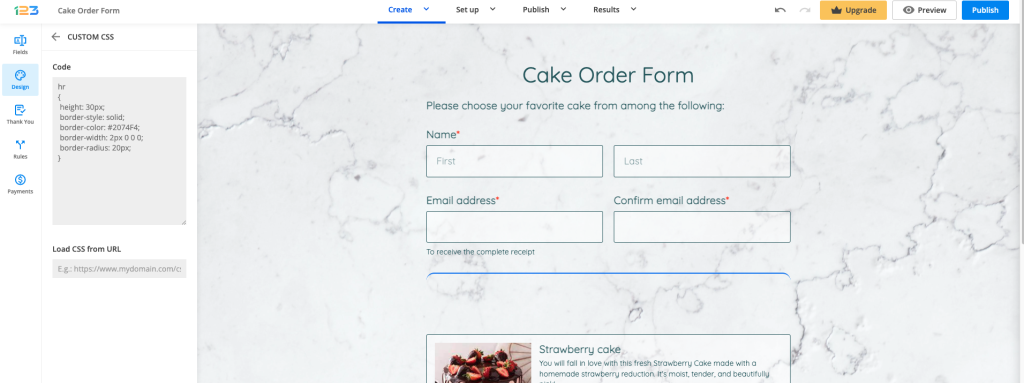
Example #2
hr
{
height: 30px;
border-style: solid;
border-color: #2074F4;
border-width: 2px 0 0 0;
border-radius: 20px;
}
Here is the result:

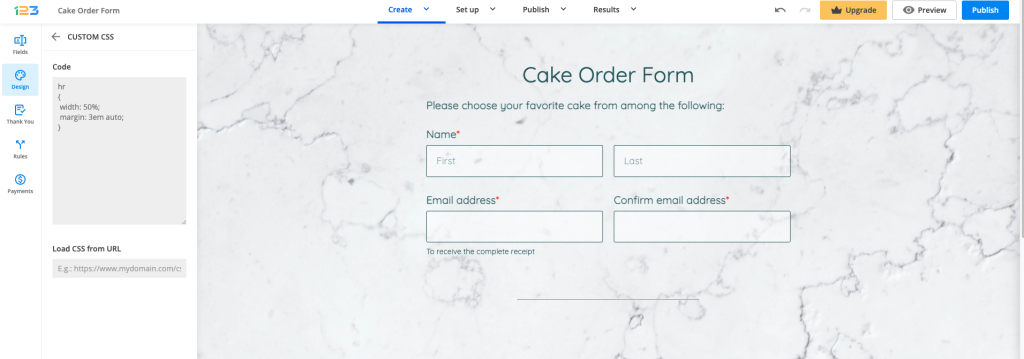
Example #3
hr
{
width: 50%;
margin: 3em auto;
}
Edit your HTML block fields and center the text to have the same effect. Here is the result:

Important Note
Keep in mind that it is not our responsibility to fix the code once you have changed it.Check out the CSS tricks knowledge base section for more CSS articles.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.