With 123FormBuilder you have total control over the layout of your web forms and surveys
With the form creator by 123FormBuilder, you have total control over the layout of your web forms and surveys.
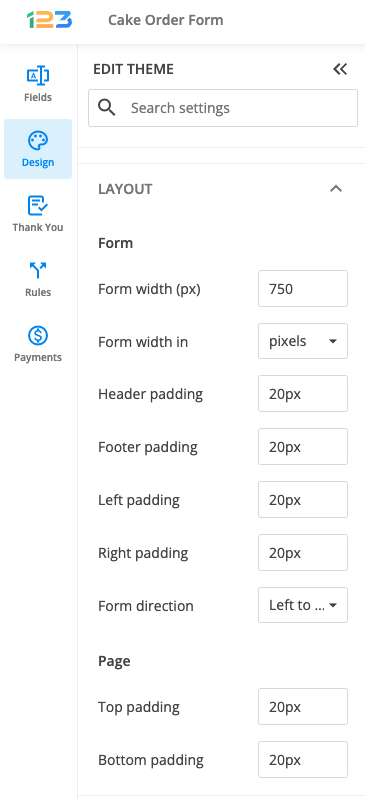
You can specify your form’s width, choose whether it is displayed in one or multiple columns, and position labels and instructions. Customize your form layout any way you see fit with the various options that our platform provides.
If you want to change the form’s width, go to Design, expand Layout section and look for Form width. You can type in the desired pixels or you can change the setting from pixel to percentage.
Under Fields section, you can change the label placement – move it from Top to Right or Left. You can also change the text direction on your form for Hebrew reading users.
123FormBuilder uses the most common encoding set, UTF-8. Therefore, any special character added in your input fields will display without any problem.
The forms built with our platform also have a responsive design, meaning that they will display properly across any device.
If you’re looking to build beautiful forms, check out our Form Designer page.
2 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.

I am in the process of designing a new website otbtvt.com and the form that I have designed for the Contact page using 123 Contact Form is too long from top to bottom. I need to make the fields less pixels high, and maybe the the font smaller as well. Ideally and aestetically it should line up with the google map in the cell to its left. Can you assist with this please?
Hello Mike.
The field height and the height of the form itself are set automatically. To make further changes would require using custom CSS code, which you can add in the Settings -> Themes section.
If you need any assistance, please contact our Support team at support@123formbuilder.com, or, through our contact form.
Thanks!