How can I change the way a specific form field looks?
You can do this by using CSS. Read about our CSS form generator to learn more.
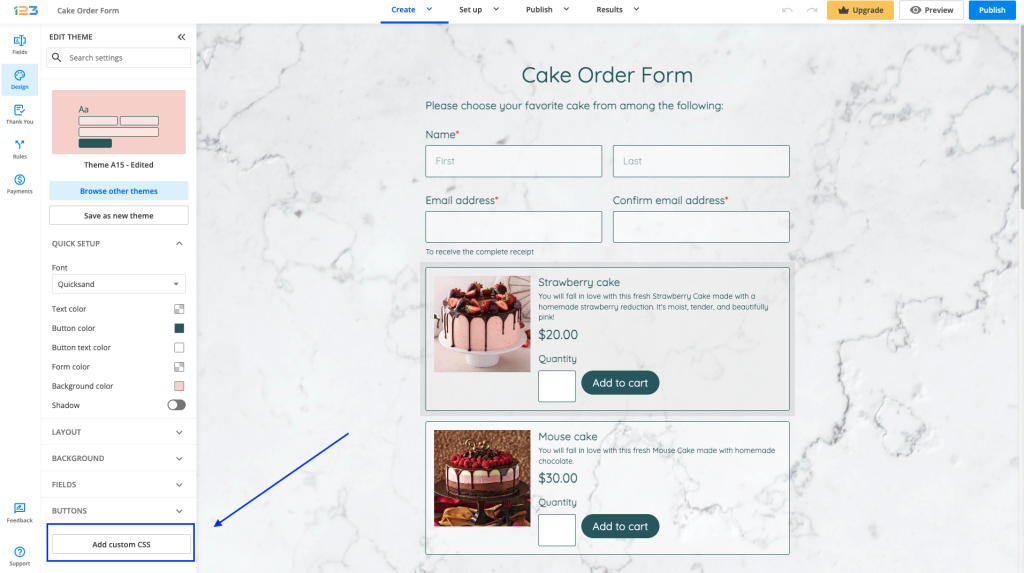
In short, you need to retrieve the field ID or class by inspecting the form code and then apply your preferred CSS style to it in the Design section of your form. After you have the CSS code, all you have to do is to click on Add CSS button and input your code.

Our form builder provides a substantial amount of design features that don’t require coding. Check out our Form Designer page for more info.
2 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.
Hello,
Do you have a more complete list of form CSS other than the samples you provided? I know some CSS but not a lot, and would like to learn more as I go.
Thanks!
Hi William, we can only provide some samples of CSS since there are very many CSS attributes that you can apply to our forms. Here is a very nice learning platform that you can check out: https://www.w3schools.com/css/default.asp