How to add the countdown timer to your 123FormBuilder online quiz?
To learn how to add a countdown timer to your online quiz, you can also check out our tutorial:
Visitors could search the Web for the correct answers while completing your online quiz. Because of this, we have provided you with the countdown timer option. This will submit the quiz automatically after the time has elapsed. Visitors will be against the clock upon completing the online quiz and will not have enough time to look up the answers from other sources.
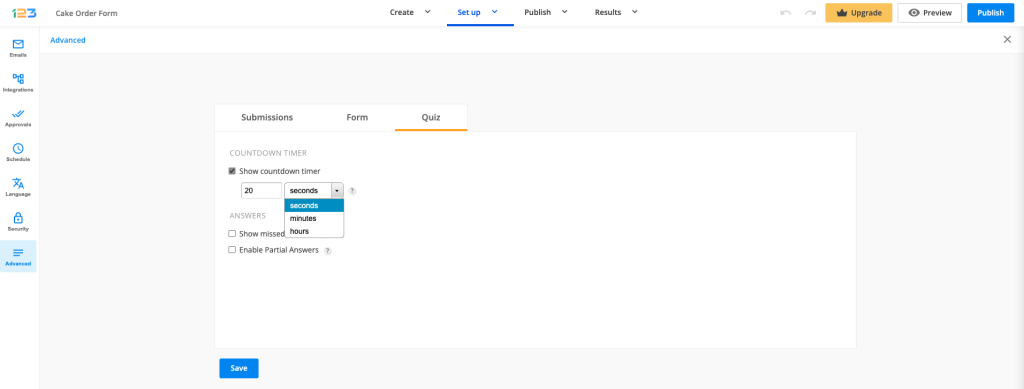
To enable this option on your online quiz in our form builder, simply go to the Advanced → Quiz section of your form and tick the Show countdown timer option.

In the dropdown list, you can set the online quiz to count the time in seconds, minutes, or hours. In the box on the left, add the exact amount of time you want to set the countdown timer. Lastly, hit Save from the bottom of the page, and you are done.
Important Note
You cannot set two base units for the countdown timer. If you require the timer to be set to an hour and a half (1:30), you’ll need to add it all in minutes, as in 90.How the countdown timer works
From now on, respondents will see a countdown timer on the top right corner of the quiz. Once the time elapsed, the quiz will submit automatically.
It’s important to note that when the countdown finishes, if the respondent has not filled out anything on the form, they will see a message saying “Sorry, time’s up! You can’t submit your answers anymore”. No submission will be created since nothing was filled out, so you will not see it in the submissions table.
However, if the respondent has filled out the form partially but did not have time to submit it, once the countdown finishes the form simply submits automatically and a new submission, with the partial answers, will be created in the submissions table.
Pay attention if you have required fields on your form because the form will not be able to submit once the countdown ends, if required fields are left empty. Therefore, a new submission will not be created. We recommend for timed quizzes to not use required fields on your form.
Related articles
21 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.
I too would like to see the quiz timer start at questions, not when the form is opened. Your suggestion to use 2 forms unfortunately does not pass data (eg. name & email) from the first form to the second without using complex coding. The second issue is that the procedure to pass data does not work on forms embedded in a website. (according to your ‘Advanced’ support note).
And long overdue is the option to round formula calculations. The score expressed as a percentage is in the Quiz Summary template header, but unavailable to insert elsewhere. I’ve had to calculate it with a formula and it displays in my custom email with 4 decimal places!
Hello Philip, thank you for your message! We are aware that the workaround provided is not suitable for everyone, but for the time being this is the only solution we can recommend.
As for rounding formula results, this can be achieved by adding a custom Javascript to your form. We created an article where we share the script and steps on how to add it to the form, please check it here: https://www.123formbuilder.com/docs/js-tips-how-to-round-a-number/. If you need any assistance with the script, please reach out to us and we will be more than happy to help! Have a great day!
Hello! Could you please accept this as a feature request and enable the timer to begin not at the login confirmation page but at the first page of questions? It would be huge for our customers! Thank you!
Hi Olesya! Thank you for your suggestion, we will pass it along to our Engineering team to be taken into consideration for future updates. In the meantime, a workaround we can recommend would be to have 2 forms, the first being the form where users can enter their information from which they will be redirected to the quiz form that will start the timer. I hope this helps and if you need any assistance to set up this workflow, please feel free to contact us at customercare@123formbuilder.com and our team will gladly help!
if you are creating a countdown timer for the website then kindly share the post or source code
Hello, the countdown timer is a feature that can be used only when you build a Quiz Form on our platform. We cannot share the code behind it, however, you can find online various codes for countdown timers that you can use on your own website.
it’s really helpful
Hello, there no any option for countdown timer in settings of quiz optios, so now how can I use this timer for my forms?
Hello! You could not find the counterdown option in Settings – Quiz or Settings – Advanced – Quiz tab? Please clear your cache and cookies from your browser as far as possible and try again.
how can i do that on google form because when i tried it it did not show me the answer
Hello, Google Forms is a different form building service. At 123FormBuilder you can benefit of the quiz feature starting with our Gold Plan. Please create an accountand check out our Features Matrix. Have a great day!
Hello, guys. Is it possible to set timer on each question? Is it possible to set timer for open-ended questions?
Hi Sergei! I am afraid that the countdown can be set only on the entire form and not on each question. If you have further questions, don’t hesitate to contact us. Have a nice day!
Is timer still limited to 50 participants of it is increased?
Hello! The countdown timer is set on the form and it does not have any limitations. Please ensure that you haven’t limited the number of submissions allowed on the form in Settings – Security – Submissions Limit.
How to create Quiz with Timer using HTML Javascript for Blogger
Hello! You will need first to click on each choice field and add the points by clicking on Quiz Options from the left-hand panel. After the points are assigned, simply click on Show countdown timer in the Settings – Quiz section. To publish the form on Blogger go to Publish – Blogger and copy the code.
hello please my dir help me count on line exam system which is only chosing item and countdoun time.thank you for your help!!!
Hi Animut!
Please elaborate your request and address your questions and need of assistance to our Customer Care team. Get in touch with them directly from your account or from our Contact Page. They will be more than happy to assist you.
Is there any way to disable the timer? I’m using the Online Quiz Form template for a different purpose, and so I don’t need the timer. Thanks in advance!
Hello!
To disable the countdown timer, go to Settings → Advanced and untick the option Show countdown timer. If you want to enable this option at a later time, just return to this section and tick the checkbox.
For further assistance, don’t hesitate to contact our support specialists at support@123formbuilder.com or via our contact form.
Thanks!