How to add forms to Weebly with the 123FormBuilder app?
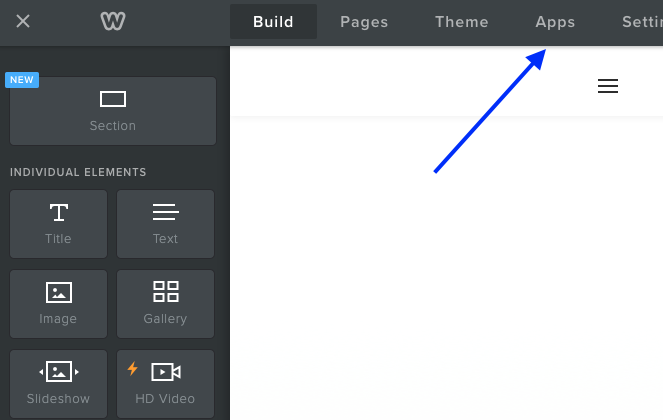
For starters, log in to your Weebly account and open your website in editor mode. To access the app center, click the Apps button that is located above the basic elements panel and search for 123FormBuilder app.
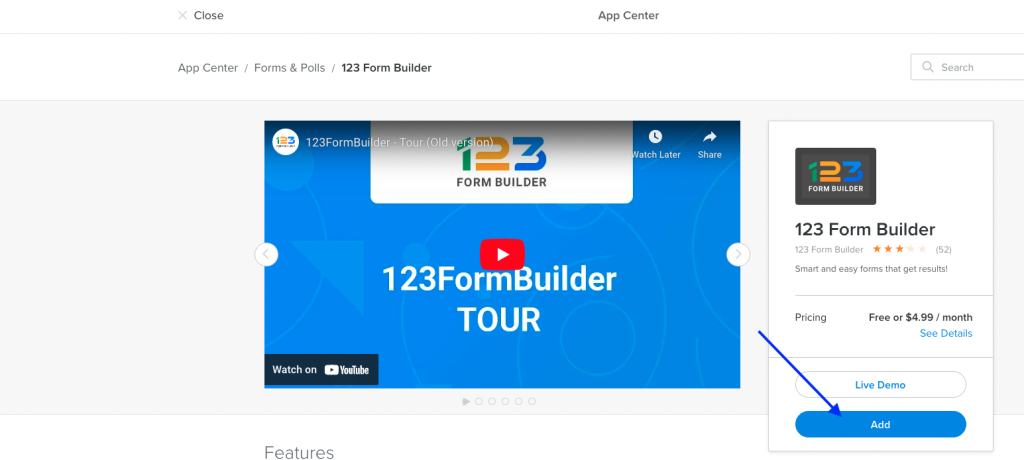
Next, select the app within the list and click the Add button on the presentation page.
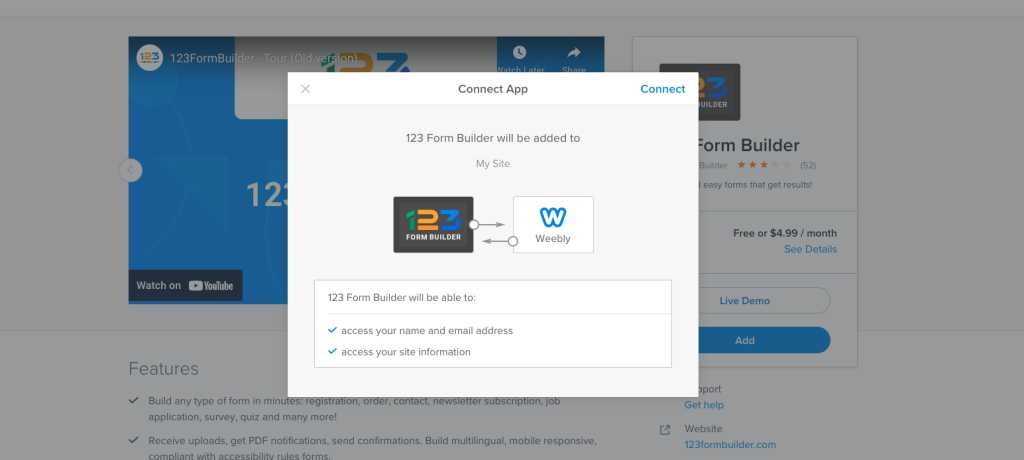
A lightbox will pop up on the screen for which you will need to agree for the 123FormBuilder to have access to your page, by pressing the Connect link on the top right side.

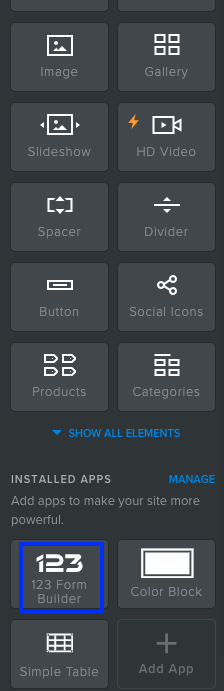
You’ll find the 123FormBuilder app under Installed Apps in the Elements tab.
Drag and drop the 123FormBuilder app on your page as any other element within Weebly’s website editor.
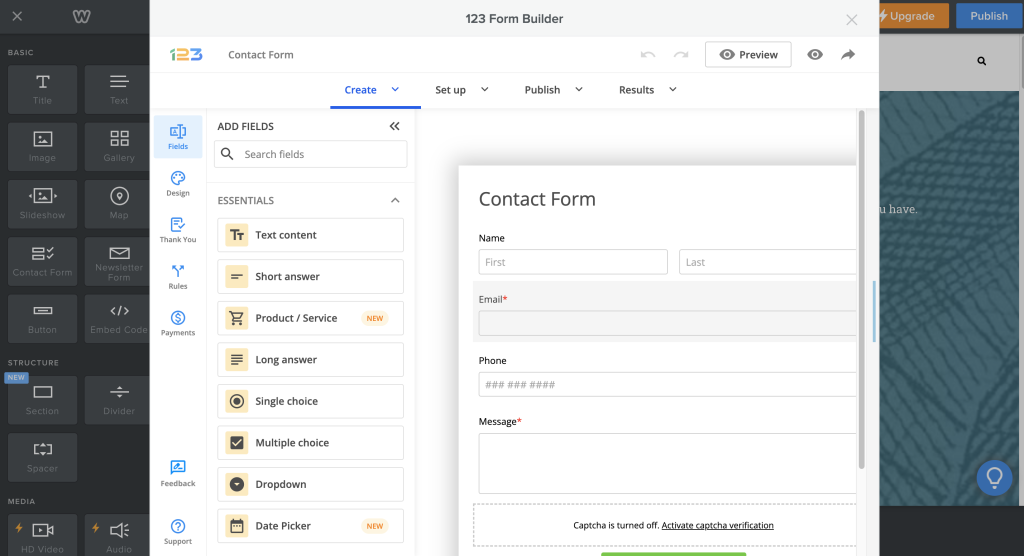
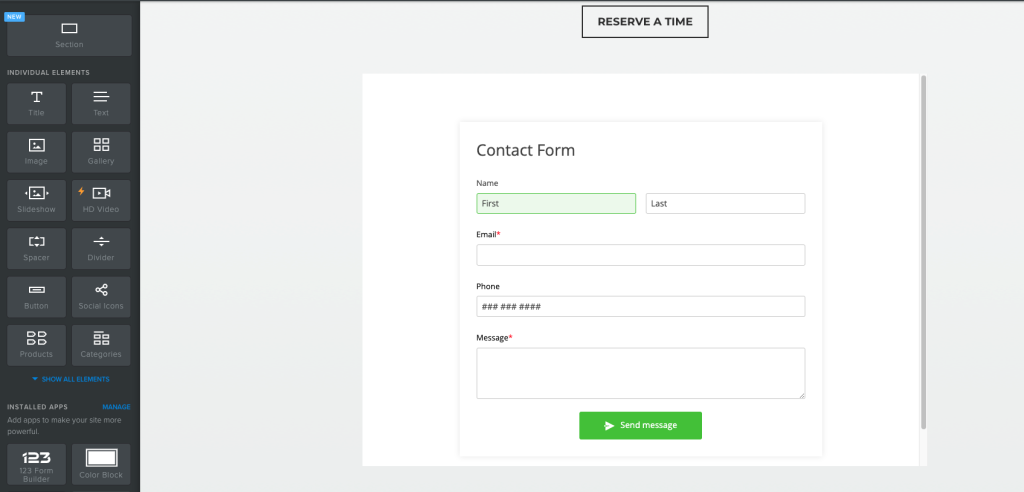
You’ll see a contact form on your page. That form is added by default whenever you drag and drop the 123FormBuilder – Third Party element into your web page.
To edit the current web form, click the element and a popup will appear on the screen. This is the same interface as seen on 123FormBuilder, with the same options and features. The popup will open in Edit, where you can drag and drop fields in the layout and adjust certain options, such as form width or label placement

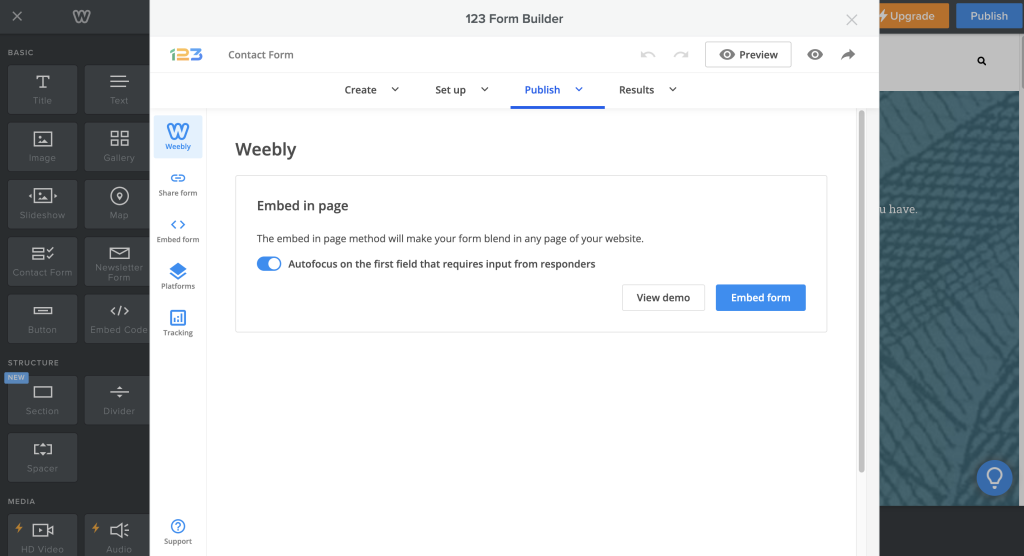
Finally, to publish the form on your current web page, click on the Publish icon.

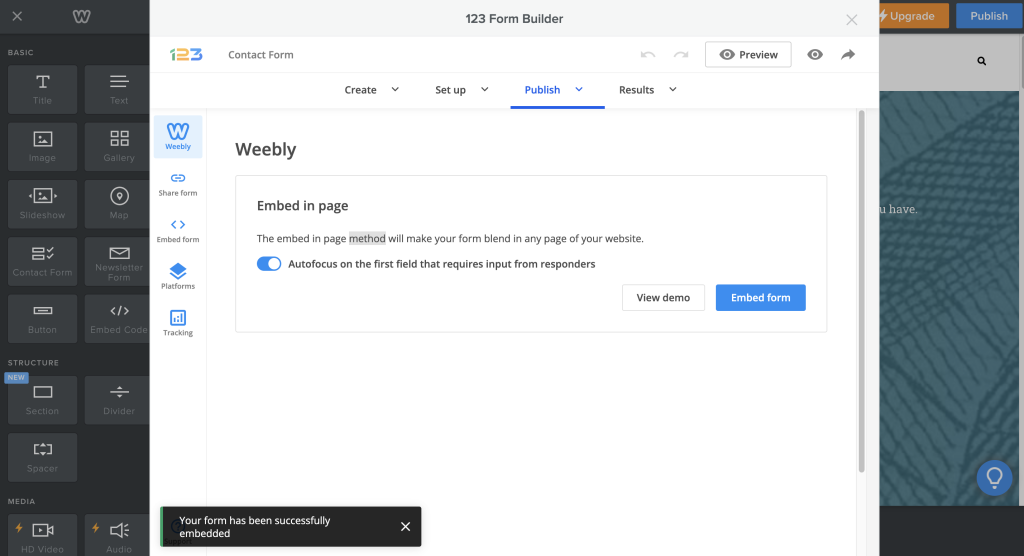
When clicking on Embed form button, you will receive a confirmation message like the one below:

Now you can close the popup and the form will appear on the web page as you’ve created it. If you want to check for submissions, open the popup again, and go to Results for some statistics and graphs.
2 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.




After doing this will clients be able to click on the form and sign it? Then where does it go?
Hello Sher! Indeed, once you finished publishing your form and website, your clients will be able to submit your form. All the entries made by your customers will be found in the forms Results -> Submissions table. Please reach out at customercare@123formbuilder.com or contact us on live chat if you have additional questions. Have a wonderful day!