How to add my Google calendar to a 123FormBuilder form?
Embedding calendars from your Google Calendar account on web forms can raise the aspect of your business, making your forms look both professional and interactive. To add a Google Calendar to any of your web forms using our form builder, you’ll need to get its iframe code from your Google Calendar account and add it to an HTML Block of your form. Follow these three easy steps to have your Google Calendar embedded on a web form in 123FormBuilder:
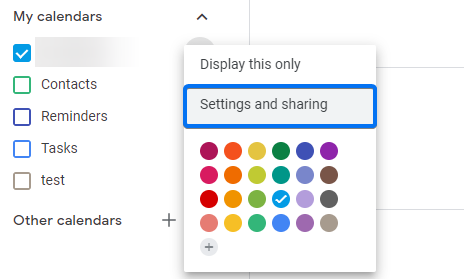
1. In your Google Calendar account, go to My calendars → your calendar → Settings and sharing.
2. In Calendar Settings, copy the iframe code from the Embed code section.
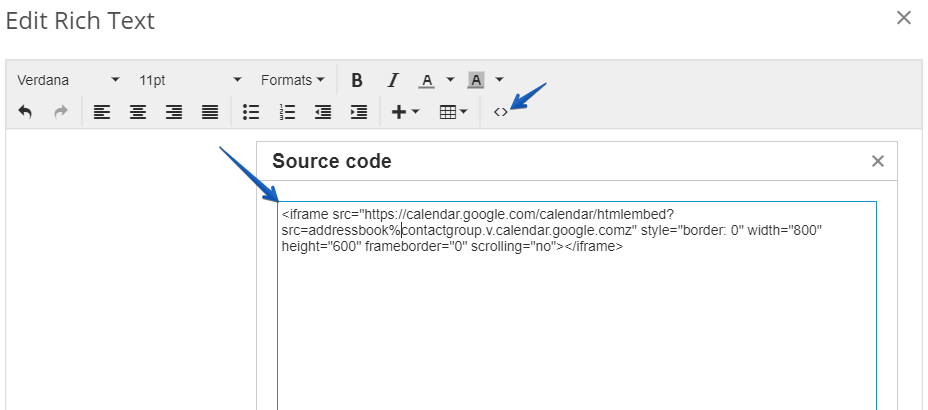
3. In 123FormBuilder, add an HTML Block to your web form, edit it and in Source code paste the iframe code.
Don’t forget to hit Ok and afterward Save to finish. If the calendar isn’t embedded accordingly on your form (e.g. it’s stretched outside the form frame), return to Source code and change the values of the parameters width and height. The calendar will resize on your form as soon as you have saved your changes.
Important Note
Your calendar has to be made public in order to see it on your web form. To add an iframe to your forms please contact us. An additional option needs to be enabled from our end.Combine this trick with our Google Calendar integration app for your web form. The calendar embedded on your form will show all events in real-time. Therefore, it will be much easier for your form visitors to choose which event they want to attend.
2 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.



I followed all those steps, my agenda appears in the HTML window but won’t show on my form ( in any browser….)
Hi Laurane,
When embedding an iframe within a HTML block an additional option needs to be enabled from our end. If the embedded iframe does not display make sure to contact us at support@123formbuilder.com.
Thanks.