How to apply custom CSS to your 123FormBuilder form
Our form builder offers many build-in theme options that you can choose from. Basically, you can change just about anything on your web form, from text font and color to the style of the submit button.
Additionally, you can go the extra mile and emphasize the look of your web forms with custom CSS codes using our CSS form generator. In this article, we will show you a few alterations that you can bring to your form fields.
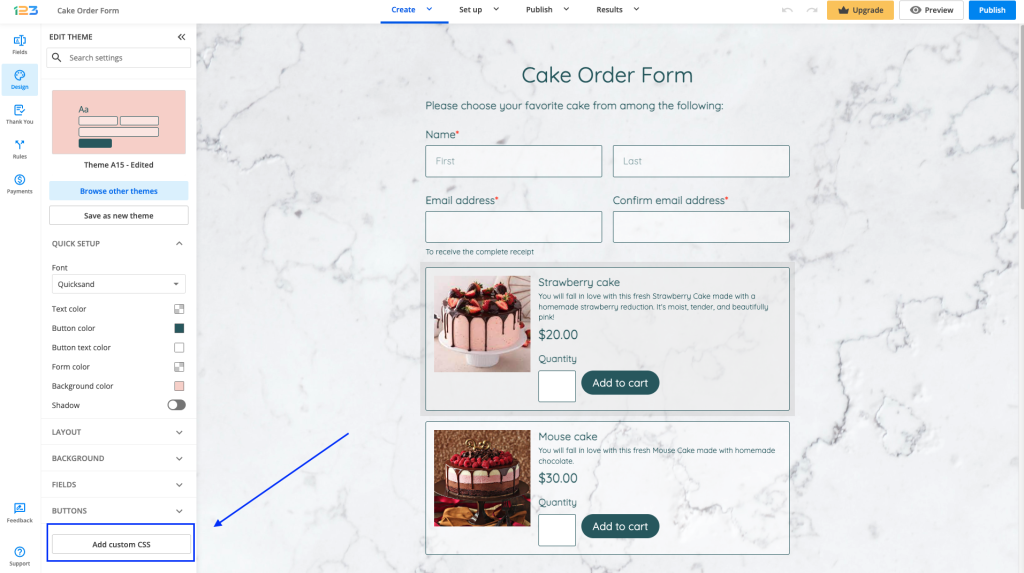
First, go to the Design section. Next, click on the Add custom CSS button. Here you can create and paste all your CSS codes to stylize the form.

Now that you know where the location of the codes will be, let’s check some general CSS codes:
- Input – these attributes will change all input fields.
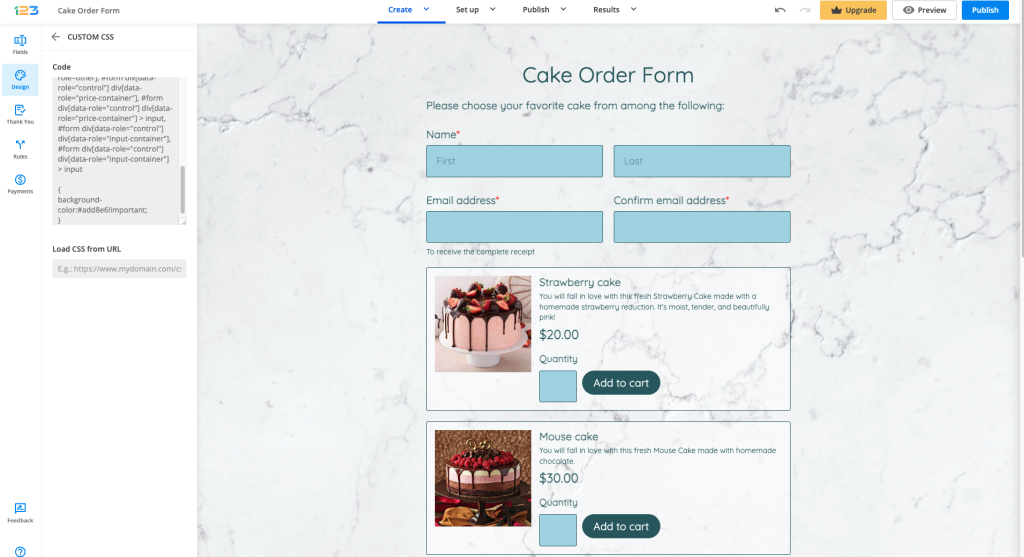
#form div[data-role=control] input[data-role=i123-input]:not([type=radio]):not([type=checkbox]):not([type=reset]):not([type=hidden]):not([data-no-theme]), #form div[data-role=control] select[data-role=i123-input], #form div[data-role=control] textarea[data-role=i123-input], #form div[data-role=control] div[data-role=i123-input]:not([data-type=file]), #form div[data-role=control] div[data-role=i123-input][data-type=file] > div[data-role=upload-overlay], #form div[data-role=control] div[data-role=i123-input][data-type=file] > div[data-role=abort-all-uploads], #form div[data-role=control][data-type=check-box] input[data-role=other], #form div[data-role=control][data-type=radio] input[data-role=other], #form div[data-role="control"] div[data-role="price-container"], #form div[data-role="control"] div[data-role="price-container"] > input, #form div[data-role="control"] div[data-role="input-container"], #form div[data-role="control"] div[data-role="input-container"] > input
{
background-color:#add8e6!important;
}
With this code, we changed the background color of the input boxes to a light blue color. You can further add as many CSS properties and style your form as you need. Here is the result:

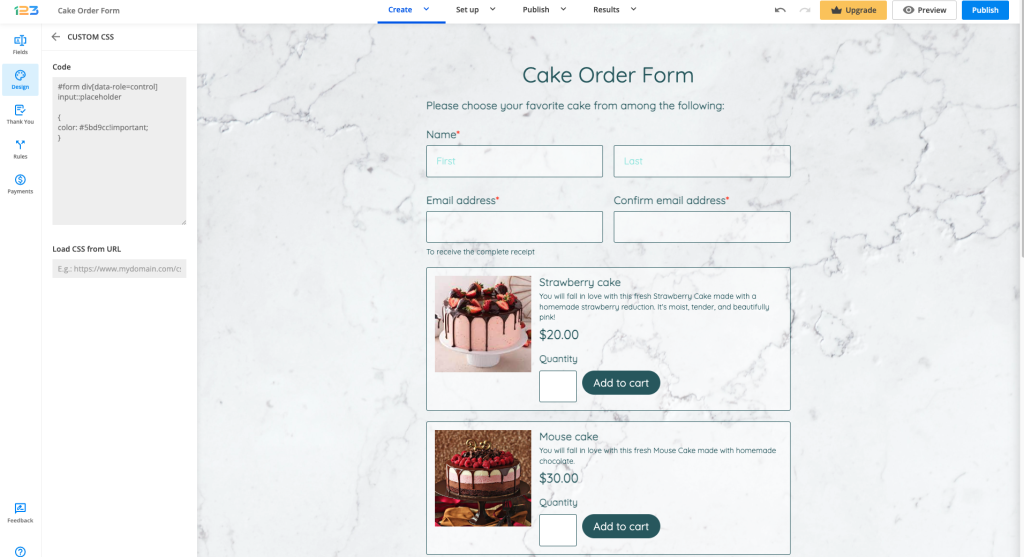
- Placeholder text – change the color of the information found in an input field. (e.g. Street Address, City, First, Last).
#form div[data-role=control] input::placeholder
{
color: #5bd9cc!important;
}

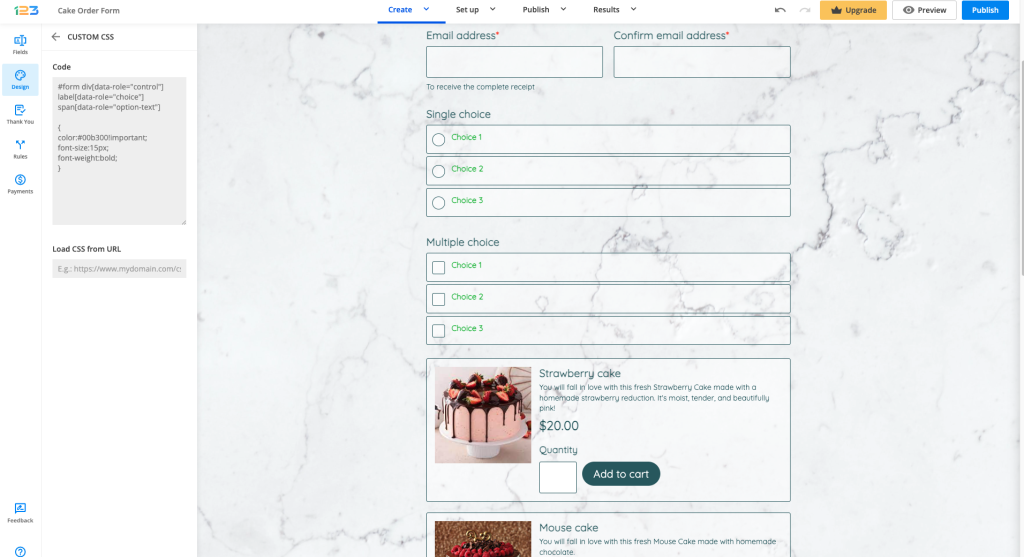
- Choices – change the appearance of the choices (Single choice and Multiple choice fields).
#form div[data-role="control"] label[data-role="choice"] span[data-role="option-text"]
{
color:#00b300!important;
font-size:15px;
font-weight:bold;
}

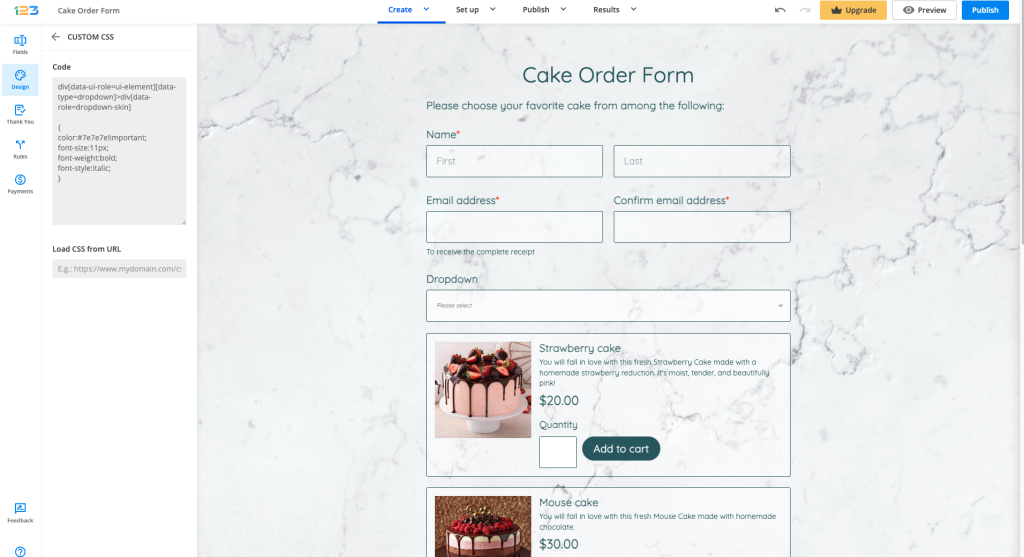
- Dropdown placeholder text
div[data-ui-role=ui-element][data-type=dropdown]>div[data-role=dropdown-skin]
{
color:#7e7e7e!important;
font-size:11px;
font-weight:bold;
font-style:italic;
}

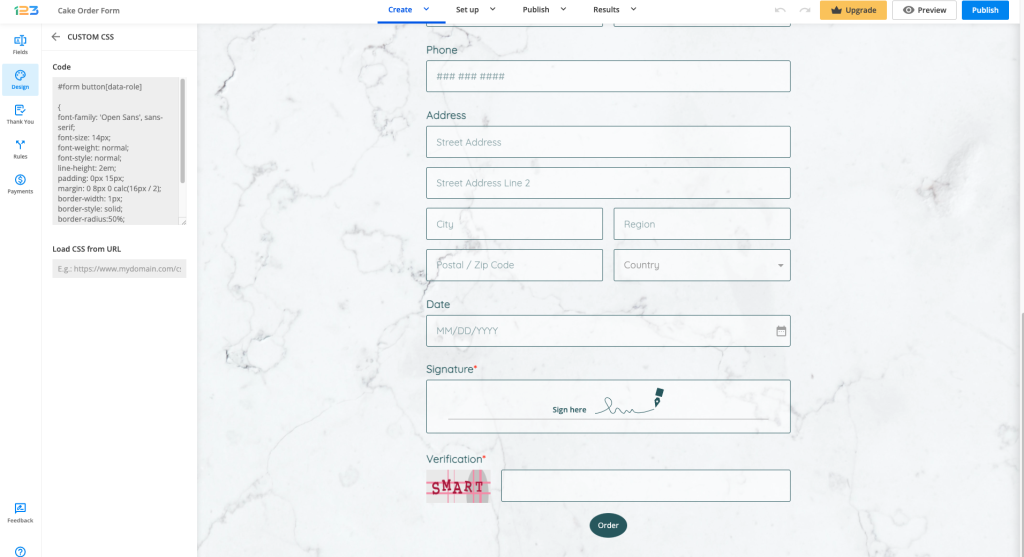
- Buttons – adjust the shape and style of your form buttons with this CSS code.
#form button[data-role]
{
font-family: 'Open Sans', sans-serif;
font-size: 14px;
font-weight: normal;
font-style: normal;
line-height: 2em;
padding: 0px 15px;
margin: 0 8px 0 calc(16px / 2);
border-width: 1px;
border-style: solid;
border-radius:50%;
min-height: calc( 0px + 2em + 35px );
margin-top: 8px;
}
This code will create rounded buttons. To see the effect click on Preview on the top right corner.

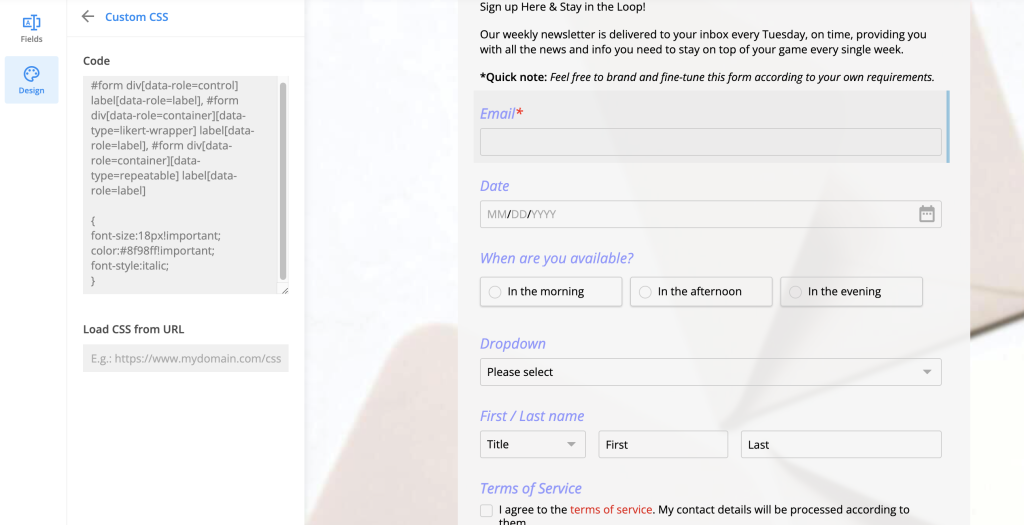
- Label text
#form div[data-role=control] label[data-role=label], #form div[data-role=container][data-type=likert-wrapper] label[data-role=label], #form div[data-role=container][data-type=repeatable] label[data-role=label]
{
font-size:18px!important;
color:#8f98ff!important;
font-style:italic;
}
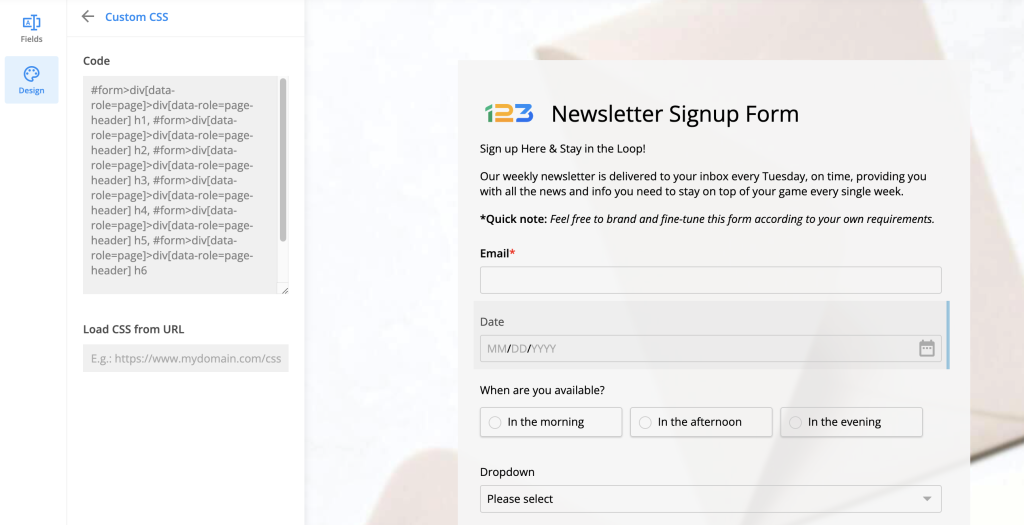
- Form Header text
#form>div[data-role=page]>div[data-role=page-header] h1, #form>div[data-role=page]>div[data-role=page-header] h2, #form>div[data-role=page]>div[data-role=page-header] h3, #form>div[data-role=page]>div[data-role=page-header] h4, #form>div[data-role=page]>div[data-role=page-header] h5, #form>div[data-role=page]>div[data-role=page-header] h6
{
color:#ac3d2c!important;
}
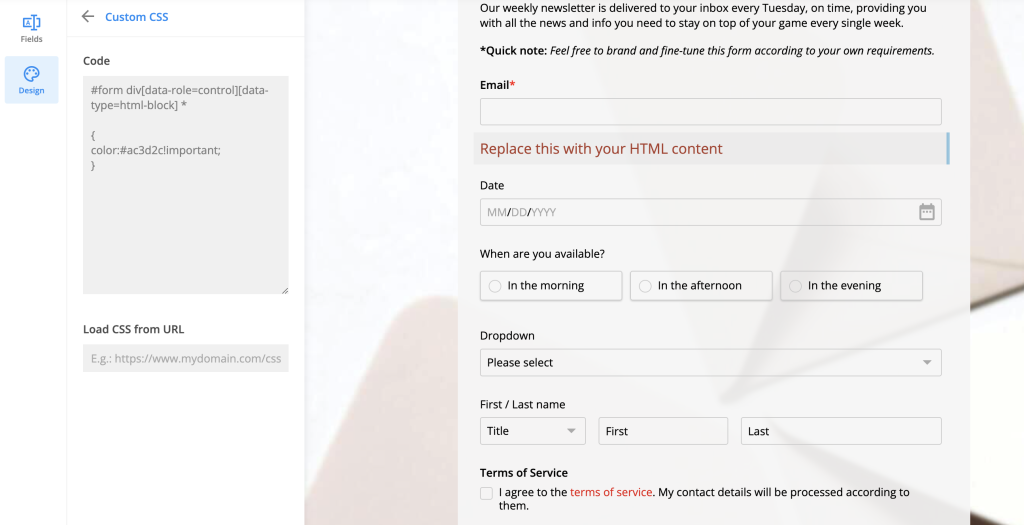
- HTML Block fields
#form div[data-role=control][data-type=html-block] *
{
color:#ac3d2c!important;
}
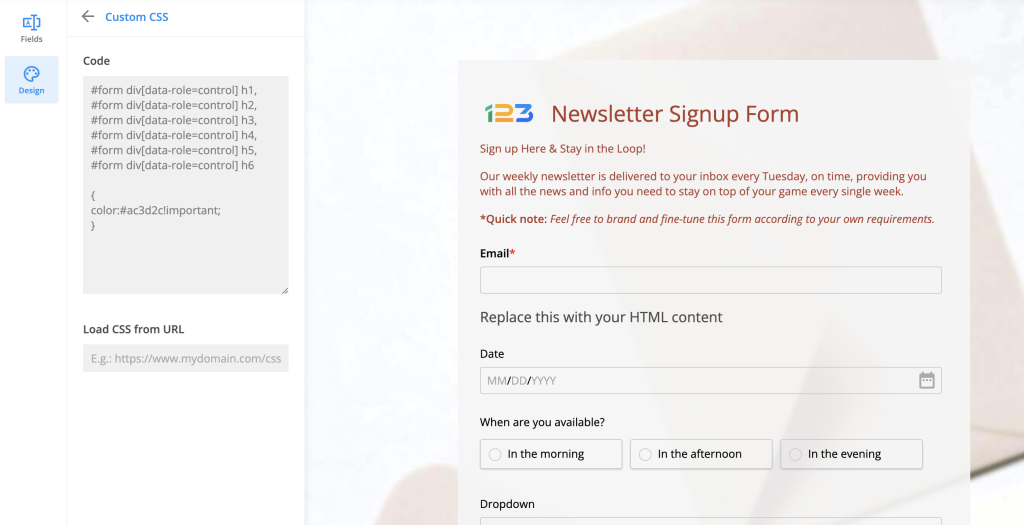
- Text content fields
#form div[data-role=control] h1, #form div[data-role=control] h2, #form div[data-role=control] h3, #form div[data-role=control] h4, #form div[data-role=control] h5, #form div[data-role=control] h6
{
color:#ac3d2c!important;
}
- Instruction text
#form div[data-role="control"] dt[data-role="instructions"]
{
color:#ac3d2c!important;
}
8 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.




i want to know how to add custom scripts to add sum values in number fields inside Multiply Field Group and assign the total to another field outside the Multiply Field group
Hello, John!
I have seen that your request has been solved on a live chat.
If you need any further assistance, please contact us at customercare@123formbuilder.com
is it possible to change the save for later button only
Hi Ron, please reach out to us at customercare@123formbuilder.com or on live chat and let us know what changes you are looking to make. Looking forward to hearing from you!
Thanks for a great service!
The only thing missing from the form definitions is the placeholder text colour, which seems to be the same as the main text field colour – I find this confusing, especially for Name fields. I managed to change it with:
“`
#form div[data-role=control] input::placeholder {
color: lightgrey!important;
}
“`
Hello! Thank you for commenting and for sharing this with us. We edited the article and included this useful CSS code. Thank you once more and have a great day!
I wanted to stop the copy and paste command on the input fields of my form. that is I wanted them to only type the text not paste it or copy it. I used following code to stop it
body {
-webkit-user-select: none !important;
-moz-user-select: -moz-none !important;
-ms-user-select: none !important;
user-select: none !important;
}
Through this code I was able to stop the selection of label fields etc, but I was able to paste in text fields. Further I used the code
open override func target(forAction action: Selector, withSender sender: Any?) -> Any? {
guard isReadonly else {
return super.target(forAction: action, withSender: sender)
}
if #available(iOS 10, *) {
if action == #selector(UIResponderStandardEditActions.paste(_:)) {
return nil
}
} else {
if action == #selector(paste(_:)) {
return nil
}
}
return super.target(forAction: action, withSender: sender)
}
Even then I was unable to stop the paste command in text fields. Kindly give me solution because I want to create a form where I can stop the copy and paste command for the input text
Hello, kindly note that what you want to achieve can be done only by creating a javascript and add the script URL on the form. On the other side, please note that we do not offer support in creating scripts, we only offer the possibility to add scripts on the form and Thank You Page.