How to autofill form fields using your browser?
The autofill option is a handy tool to save some time from manually refilling the same information for different forms. It works with any form you build with our form builder.
If you’re a form visitor or you have created a form of your own, the autofill option is always useful. You can save predefined values on your browser for form fields such as name, email, address, country, phone, and so on. However, different browsers have different settings. Follow these easy steps on how to autofill form fields from your browser:
Google Chrome
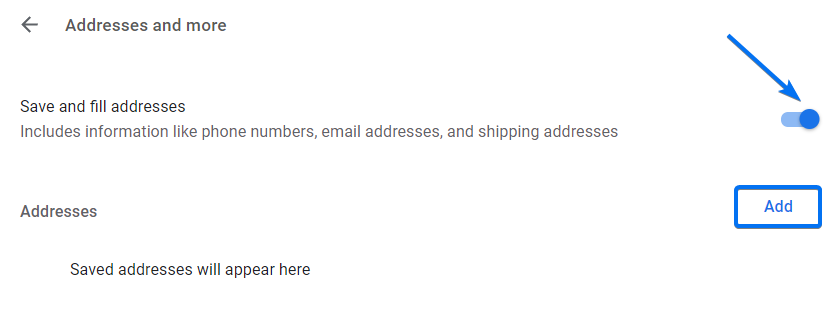
1. Go to Settings → Autofill → Addresses and more.
2. Turn on the Save and fill addresses option.
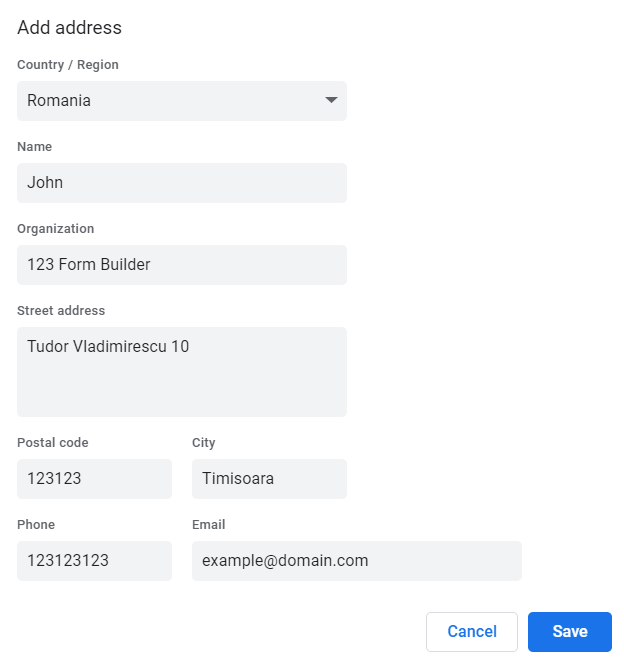
3. Hit Add and fill in the fields with the information you want to predefine.
Mozilla Firefox
1. Go to the menu icon and select Settings.
2. Open the Privacy & Security section.
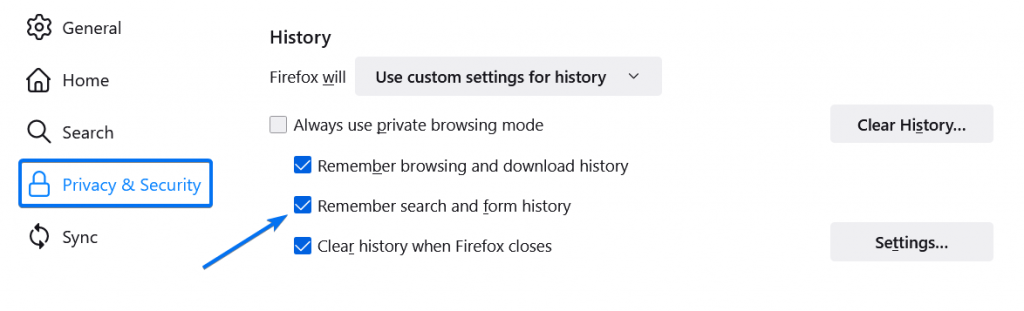
3. Under the History category, select the option to Use custom settings for history from the dropdown.
4. Next, tick the option Remember search and form history.
5. If Clear history when Firefox closes is selected then click on the Settings button displayed next to the option.
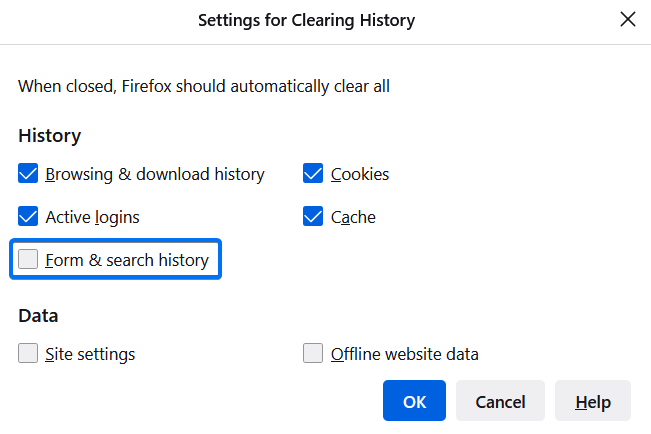
6. Deselect Form & search history.
If the autofill does not work, check out your browser’s extensions. Antivirus and privacy programs can also clear your form history.
Safari
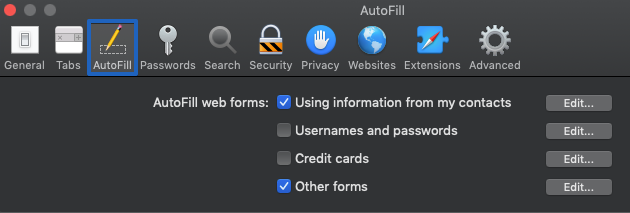
1. Go to the Settings → Preferences section of your Safari browser.
2. Click on the Autofill tab and select which information should be used.
Opera
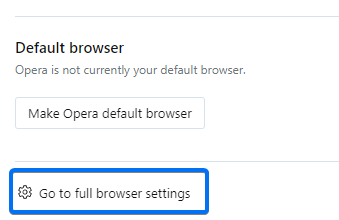
1. Click the settings icon from the top right corner and select Go to full browser settings.
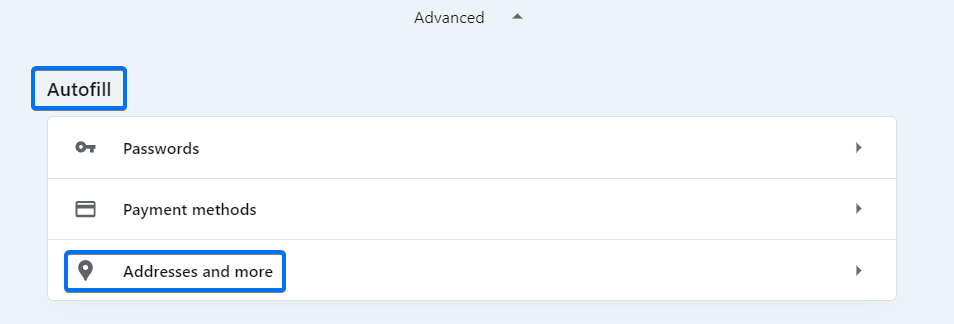
2. Collapse the Advanced options menu.
3. In the main view, scroll down to the Autofill section and select Addresses and more.
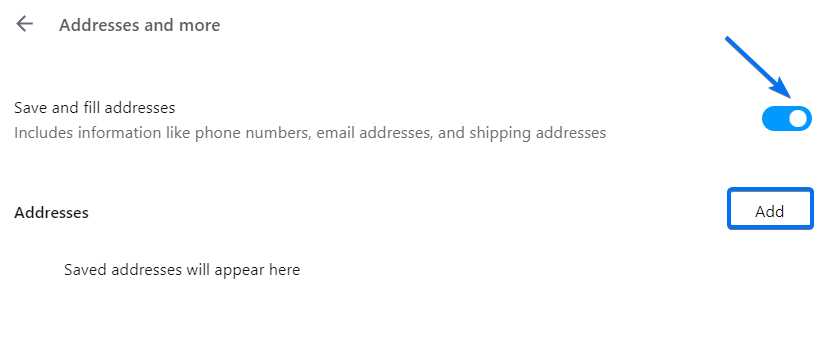
4. Turn on the Save and fill addresses option.
5. Hit Add and fill in the fields with the information you want to predefine.
Internet Explorer
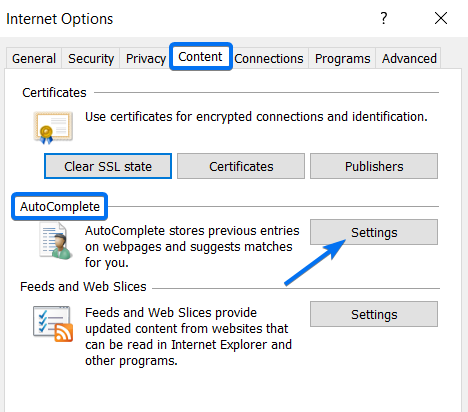
1. From the top right corner select the gear icon and go to the Internet Options → Content tab.
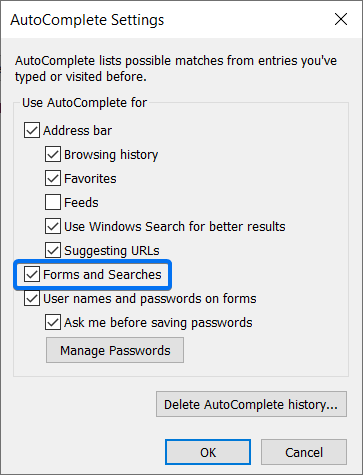
2. In the AutoComplete section, click on Settings.
3. Enable the autocomplete option for Forms and Searches, then press OK.
Microsoft Edge
1. Click the menu icon on the top right corner and go to Settings.
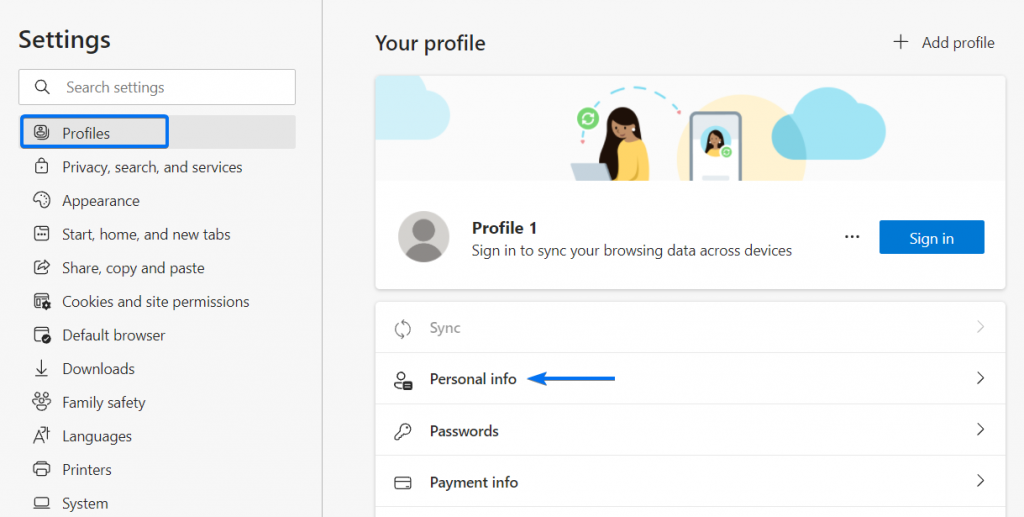
2. In the Profiles section, select Personal info.
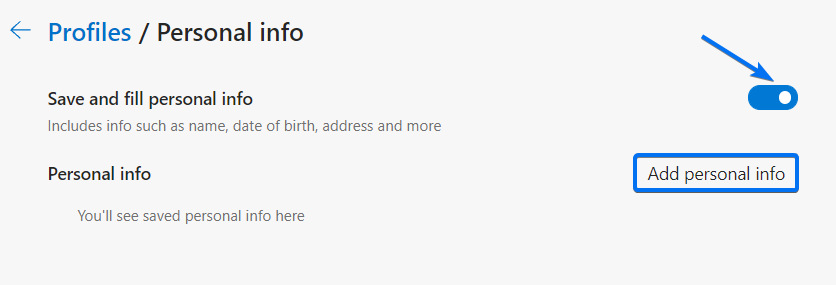
3. Turn on the Save and fill personal info option.
4. Press the Add personal info button to fill in the fields with the details you wish to autofill.
Important Note
The autofill feature will be activated on your form fields once you have typed the first letter of the data you have saved on your browser (e.g. the first letter of your first name).1 comment
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.












That is nice post, I think is very important, but today i find your site. thanks for sharing.