How to embed 123FormBuilder forms on your GoDaddy webpage?
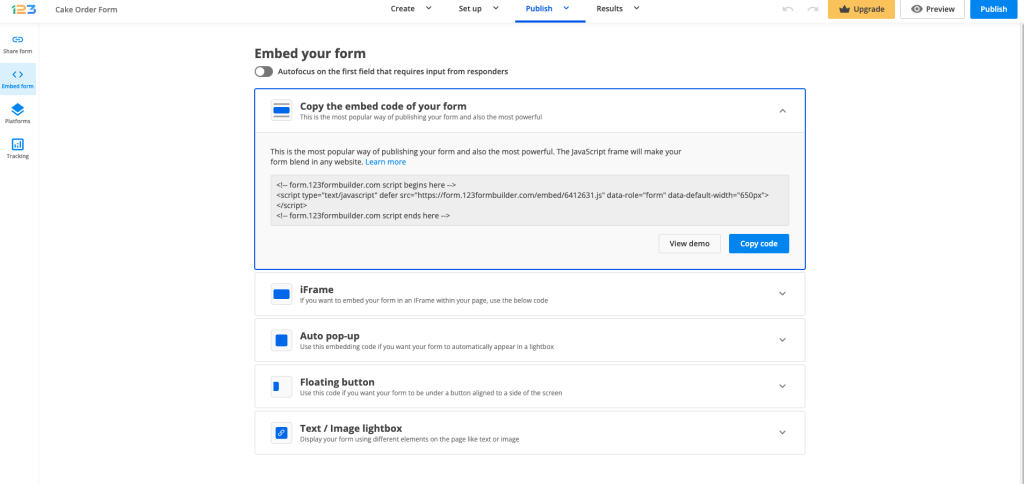
To add a web form to your GoDaddy webpage, simply access your form builder account, copy the JavaScript code provided in the Publish → Embed form section of your form and paste it into an HTML widget from your webpage editor.

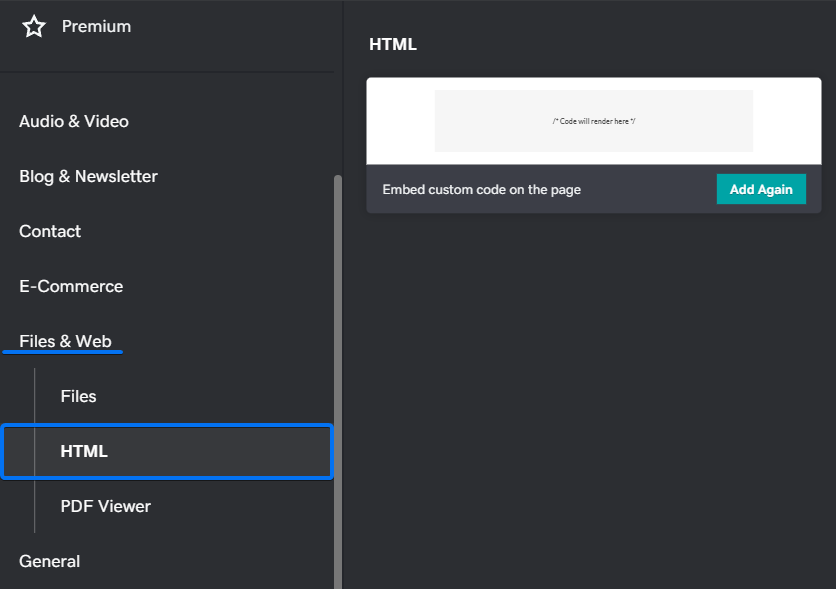
In GoDaddy, select the webpage you want to edit and add a new section. From the Files & Web section, select the HTML widget.
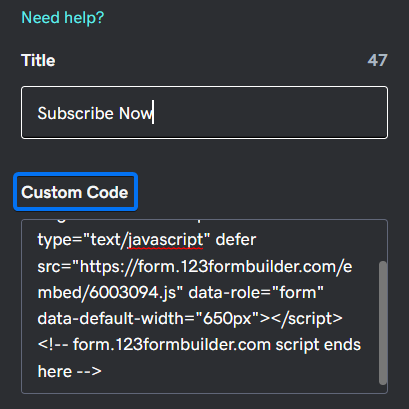
Afterward, in the Custom Code box, paste the JavaScript code of the form built in your 123FormBuilder account.
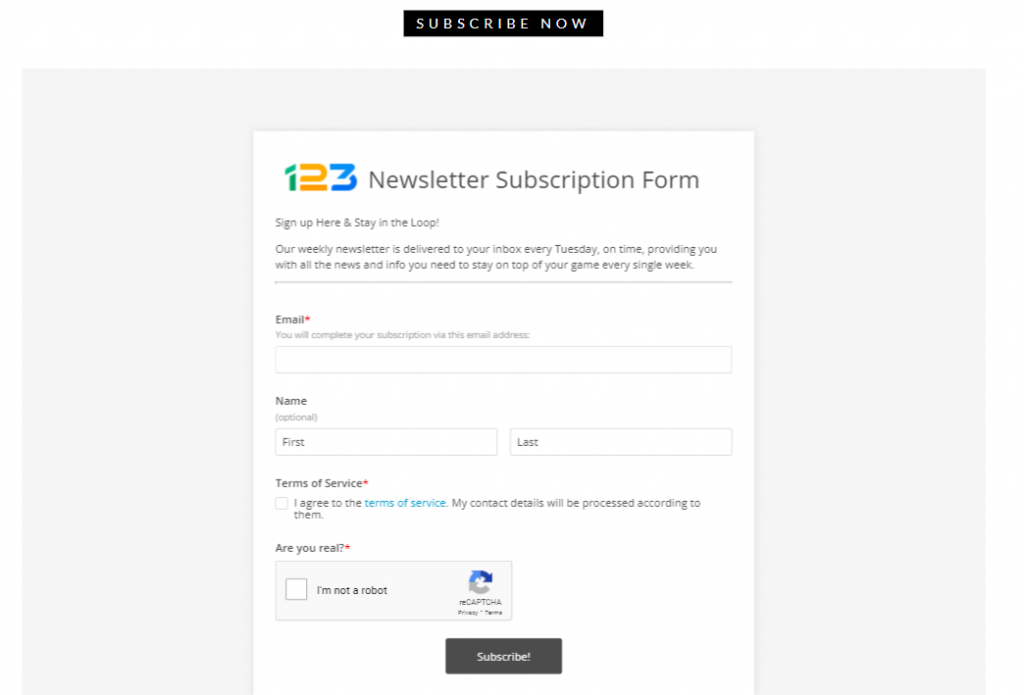
Lastly, preview the webpage to see how your form is displayed. Once you have saved all changes, visitors will be able to submit the web form directly on your webpage.
2 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.



Hello. I did this and now I need to configure where the data gathered will be sent to. Will it get sent to my default admin email?
Hello Jesse,
The email notifications will be sent to the email address associated with your 123FormBuilder account. You can change the recipient by going in Settings – Notifications – Form Owner Tab – Recipients – Edit.
Thanks!