How to redirect users to a web page after submission on 123FormBuilder?
New Thank You page
123FormBuilder allows you to redirect your respondents to a webpage after they complete a submission on your form. To set this up, from the Create tab of your form, select Thank You on the left-side panel.
You will find the Redirect to URL option at the top of the right-side menu. Once you enable this feature, more options will open below.
First, add the URL where you want to redirect your form respondents. Optionally, you can also type in a Title for your link. You can choose to open the webpage on the Same page or in a New tab.
If you want to redirect your users automatically, then disable the Show “Thank You” Page toggle. Otherwise, your users will reach the Thank you page and be redirected after a few seconds. You can even set the Seconds until redirect: between 5 and 60 seconds.
Legacy Thank You page
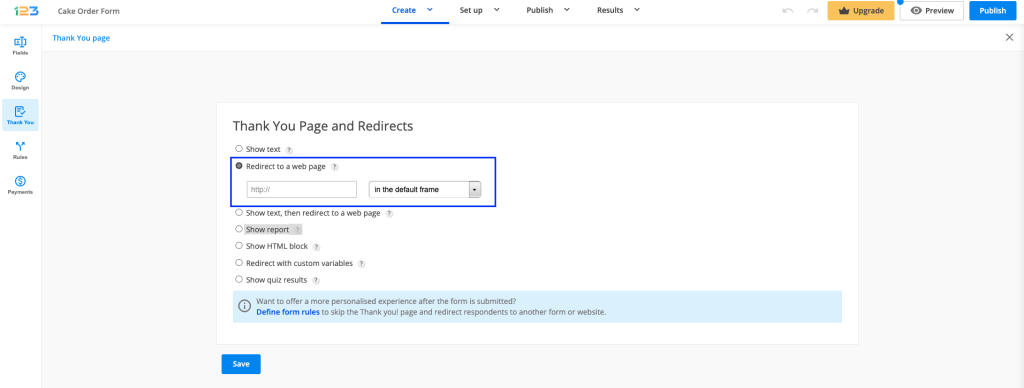
You can redirect users to a web page URL after they submit your form. To enable this feature in the form builder, from the Form Editor select the Thank You section.

After that, click the Redirect to a web page option and add the URL in the box below. Make sure to use a secured URL (starting with https).
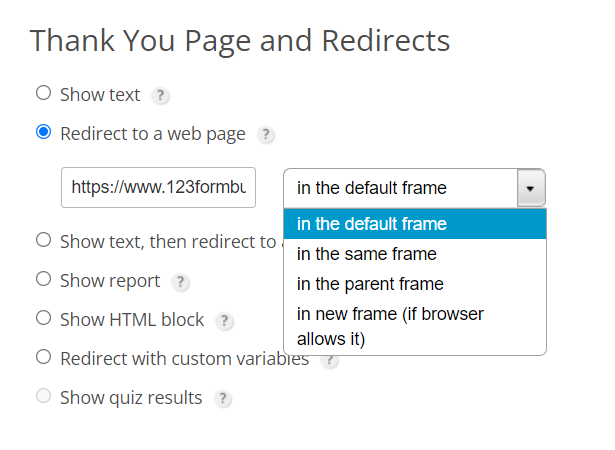
You can choose to open the web page in four ways:
- in the default frame. This depends on the situation. This option is selected by default to let our platform pick the most suitable way to open the webpage, depending on aspects such as the browser the form visitor is on.
- in the same frame. The webpage opens within the same window. However, when the form is embedded, it might open inside the layout of the web form.
- in the parent frame. The webpage opens in the same tab of the browser, on the entire window. The same goes when the form is embedded on a website.
- in new frame (if browser allows it). The webpage opens in a new window. If form visitors use popup blockers on their browsers, chances are the webpage will not show after submitting the web form.
Related articles
20 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.



Hi, Is it possible to setup multiple redirect in bulk based on input.
For example, I want 1000 different user who responds 1~1000 to be redirected to 1000 different url’s.
Is there a way to do this?
Hi there! With the help of Form Rules, you can indeed redirect users to different URLs based on their input. However, we do have a fair usage limit of 400 rules per form. To learn more about setting up Form Rules, please also check out this article. I hope this helps and if you have additional questions or need any assistance along the way, please don’t hesitate to reach out to us at customercare@123formbuilder.com or on live chat. Have a wonderful day!
Hi,
Is there a way for me to retrieve the user’s input (header details) in my redirected page?
Like for example when a user clicks on the send button and redirected to my web page, do I have a way to retrieve those details in my page like the first name, last name etc?
Thanks
Andrew
Hello June! If your website is allowing to prefill from an URL, yes. All you need is two input IDs, one from your webpage and one from your form. Place the following URL in Settings – Thank You Page and replace the bold words.
https://yourwebsite.com/?customVars123=yes&yourfieldID=requestourfieldID
It is important to have on your webpage an input field ( your field ID ). The request will be the field ID from our forms field. Here is an article on how to find the IDs from our side.
It would be a useful feature to be able to have the form rules redirect to an HTML block at the end. This would allow responses to be delivered more smoothly from within the from, rather than redirecting to another URL and reloading the page, which is slow and clunky. Would also all us to add variables to HTML results.
Hello Paul.
In order to create rules within the form, you can use the Field Rules area. Your users will see the HTML Block field when the respective rule you added is met.
Regarding the variables part, please send us more details at support@123formbuilder.com so we can help you with your scenario.
Thanks.
Hi,
I want to redirect users to a different page based on their inputs. How do I do that?
Hello Hassan.
In order to redirect users to a certain page based on their inputs, you will need to set up redirect rules form the Settings -> Rules -> Form Rules section.
If you have any other questions, please don’t hesitate to contact our Support team at support@123formbuilder.com, or, via our contact page.
Thank!
I’m trying to redirct our users to our PayPal account, but it’s staying on same page.
Hello Pamela,
Thank you for contacting us about this.
When integrating the form with PayPal, you need to make sure that you completed all the settings needed in the Payments section.
Basically, you need to assign values to your products or services there, add the fields in the Summary and Discounts section below and then integrate the form with a payment processor.
Here, you need to enable the respective payment processor after adding all your account information and enable payments for your form.
In order for us to further help you with this, please send us an email at support@123formbuilder.com You can include there the form’s link, as well, so we can take a look at its settings.
Thanks!
Once the form is submitted can it redirect to an embedded YouTube video?
Hello Evan!
Where would that Youtube video be embedded exactly? You could redirect form visitors to the page where the Youtube video is embedded, or you could embed the Youtube video in another form and redirect form visitors to that form once they have submitted the current form. Read more in our documentation on how to embed videos on online forms. To redirect to another form, simply add the URL of the form where you want your form users to be redirected to.
For further assistance, don’t hesitate to contact our Support Team at support@123formbuilder.com or via our contact page.
Thanks!
Hi
I am wanting to use a form to gather details at a wedding expo. I can’t get the form to refresh the page or redirect back to the blank form again. Is there any way this can be achieved?
Hello Adrian!
If I have understood correctly, you want to redirect form visitors to the blank form once again after they have submitted the form. In other words, redirect the form to itself, but without the previously submitted data. This can be achieved by adding the form’s URL in the input box from the Redirect to a web page option. Next, set it to open in the same frame and hit Save on top.
For further assistance, don’t hesitate to contact our Support Team at support@123formbuilder.com or via our contact page.
Thanks!
I am still using the preview option since y site is not online yet. I have used the redirect instructions and put the URL in. When in preview mode, it simply goes to “submitting..please wait, then the form disappears but does not redirect. Advice?
Hello Steve!
Redirect options do not work in the preview mode of your form, as it is opened in a lightbox, especially if you use the redirect to take place in the same frame. You could, in change, use the View Form button from Quick Links. This will open the form in a separate tab where you can test your form.
If you require further assistance, don’t hesitate to contact our support specialists at support@123formbuilder.com or via our contact page.
Thanks!
I’d like to know how to redirect a submitter to another form or url based on a “yes” or “no” response in the current form.
Thanks
Hello Darrell!
With the Form Rules feature, located in the Settings → Rules section of your form, you can redirect users to a certain URL or a form based on a choice they have selected. Find our more on our documentation here: https://www.123formbuilder.com/docs/form-rules/.
You can add a Radio button field with two choices – ‘Yes’ and ‘No’. In Form Rules, you can set a condition that will redirect users to a certain page or form.
For more questions or assistance, don’t hesitate to contact our Support Team at https://www.123formbuilder.com/contactus.html.
Thanks!
Hello!
I got a problem with the refreshment of the form, once its filled up and submitted it takes you to a thank you web page, but when you go back to the webpage the form is, never loads again, its still in the thenk you web page, the only way to see the form again is refreshing the web page but the user will never know that… How can I do to solve it?
Thnak you very much in advance!
Hello Carlos!
I’ve forwarded your message to our support specialists, where you’ve left a message 4 days ago and one of my colleagues replied on the same day. Perhaps the message didn’t got to you due to technical reasons. Here’s the reply to your issue:
“Hi Carlos,
Thank you for reaching out to us.
To do this, please go to Form Settings –> Notifications and scroll down to Thank You Page & Redirects.
Once you are there, you should be able to see the option Show text, then redirect to a web page.
Enable that and please follow the steps from this screenshot https://prnt.sc/963288
Please let me know if you have any questions.
Kind regards,”
May I suggest you create a white list in your email client as specified in our documentation here. This way, you will not lose messages coming from us.
Whenever you require assistance, don’t hesitate to email us at support@123formbuilder.com or use the contact form: https://www.123formbuilder.com/contactus.html.
Thanks!