How to set input default values for form fields on 123FormBuilder?
You can set up input default values for form fields in your Form Editor. Prefilled values help users fill out the form faster and make the overall experience friendlier.
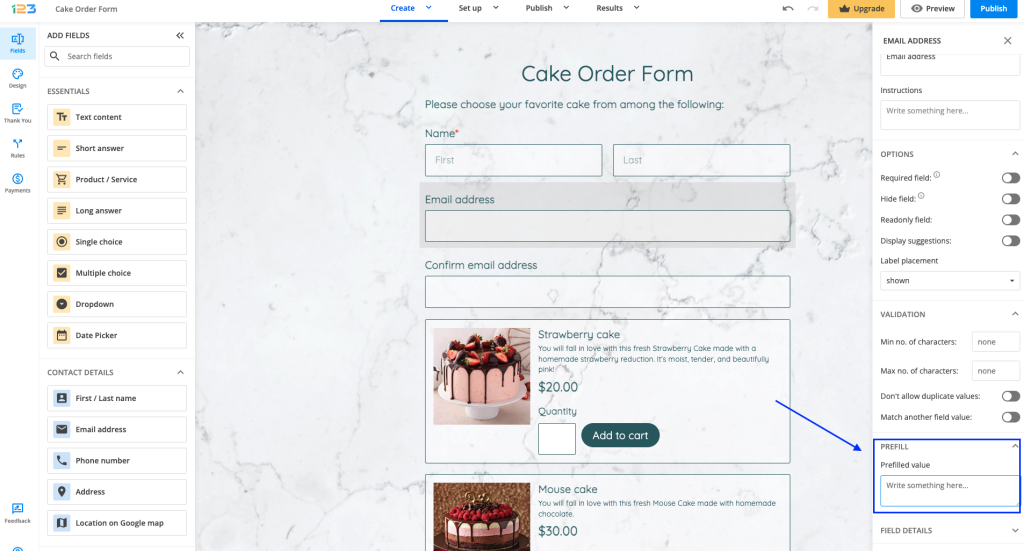
To set a default field value, simply access your form builder account, choose your online form, and click on the field you are interested in to provide a prefilled value. Under the Prefill section, you will find an input text box, called Prefilled value.
Once you have provided a prefilled value, it will be displayed for your respondents on the form and they will be able to modify it if needed.

Use case
You can use input default values not only to provide input suggestions and examples but also to prefill the fields that users are probably not going to change. For instance, if you are building a registration form that primarily addresses participants from Boston, you can prefill the City field with the value Boston. Participants from other cities will still have the possibility to change the value of that field.
Particularities
First/Last name. The prefilled value that you specify for a First/Last name field must contain a space character if you want to have both First and Last name prefilled, as it contains two separate input boxes.
Date. For Date fields, you can use the default values today -1 week, yesterday, today, tomorrow, today +1 week, custom date. These will prefill the field based on the date at which users access your form. Custom date must have the format selected for the field.
Time. Default values for Time fields can be displayed on a 12-hour format or on a 24-hour format. The default time options are now – 1 hour, now – 1 minute, now, now + 1 minute, now+ 1 hour, custom time. When adding a custom time, make sure to respect the time format selected for the field.
Star Rating. You can add the number of stars that will be selected when the form is accessed. Type in the desired number of stars in the Default value section, under Options.
18 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.
Hi I have a form where it is possible that some field to have the same value like previous. Like Name of Insured. I will ask if Name of Driver is the Same with Name of Insured and if it yes then to copy value from Name of Insured to Name of Driver. It is possible to do into 123 Form? Thank you for your support! Liviu
Hi Liviu! You can indeed achieve this by adding a custom JavaScript to your form that will pass the user’s input from one field to another. You can find the script in our blog post here. However, for your particular case, the script needs to be adjusted a bit. Please reach out to us at customercare@123formbuilder.com and we will gladly help you out! Have a great day 🙂
Hello,
I created a form and I am using the javascript embed method to display the form on a page of my website.
I am inquiring comments from our employees.
I have a page on my website called getcomments.asp
I javascript embed my 123Form
How would I pass in default values such as employee email address?
On my 123Form I have a field that inquires for employees email address, but they shouldn’t have to type that in since the calling page already know who the employee is.
Please advise.
Hello Guy, as long as the employee’s email address is displayed anywhere on the page on which the form is published (or in the page URL), with the help of a custom JavaScript code added to the form we can prefill the email field with the employee’s email address. Please reach out to our team at customercare@123formbuilder.com to further discuss this subject. Looking forward to hearing from you!
Hello! Is there any way to set sender mail automatically which can be used to login to site?
Hello Yury.
Yes, you can create an autoresponder that includes the login credentials to your site form the Settings -> Notifications -> From User section. The autoresponder will then be automatically sent to the user upon submission.
If you need any further assistance, please don’t hesitate to contact our Support team at support@123formbuilder.com, or, via our contact page.
Thanks!
Hi,
I added a donation tab to the form, however the selected value does not appear in the final calculation. Therefore, no payment/link to paypal occurs. How do I fix this?
Thank you,
Hello.
You will need to check if the values are correctly assigned form within the Settings -> Payments -> Calculations section. And, from the Settings -> Payments -> Payment processors section, make sure that that the payment option along with the payment gateway are both enabled.
If you need any further assistance you can contact our Support team at support@123formbuilder.com, or, through our contact page.
Thanks!
How do I make a time window for an appointment?
Hello,
Thank you for your question.
You can add a Time and Date field where your users will be able to select when they need the respective appointment.
For further assistance with your scenario, please contact us at support@123formbuilder.com and we will gladly help you with it.
Thanks.
hi,
i have a drop down box but want the default setting to be blank and then the user choose the item rather than having one of the items as a default value.
example:
Q, how old are you
—
24-35
35 -50
how do I do this?
thanks
Hello!
This can be achieved by leaving a space as the first choice in the Available choices box of the dropdown field. In your example, you would click on the box, hit the space key and jump to a new line and type in the rest of the choices (24-35 and 35-50). The first option will be shown as blank and the form users will be inclined to select another option. However, the form users may still submit your form if the blank option is selected, even though the field is required. What you could do is add a *Please Select* value as the first option, as explained in our documentation at https://www.123formbuilder.com/docs/can-i-add-a-searchable-dropdown-list-to-my-form/.
For further assistance, don’t hesitate to contact our Support Team at support@123formbuilder.com or via our contact page.
Thanks!
I used the default value in a text field to communicate to the customer what he might do but when I tested the form and clicked the default value did not disappear. I had to manually delete it. Can the form be set to have the default value automatically deleted if someone clicks in the field to enter their value?
Hello Henry!
You can use the compact option to place the label as a placeholder in the input box. This means that once the input is clicked, the label disappears. See our documentation on compact forms at: https://www.123formbuilder.com/docs/what-are-compact-forms-and-how-to-use-them/
You may add a heading next to the field by changing the width of the fields with the resize field option. For assistance, don’t hesitate to contact our Support Team at support@123formbuilder.com or via our contact page.
Thanks!
i am trying to set-up a form where the client can locate a tutor in a particular city by typing the zip code and the subject (course) only. Please help
Hello Roy!
Sorry for the late reply. Unfortunately, we do not have a look up feature if that’s what you are looking for. You could, however, add the ZIP codes in a dropdown field and enable the Searchable option. Tick the box and the dropdown field will have a search box on top of the options which the form visitor may use to find his/her ZIP code (if it exists in the list). The same thing can be done for the Subject (course). Just add another dropdown field and apply the same settings.
If you require further assistance, don’t hesitate to contact our Support Team at support@123formbuilder.com or via our contact page.
Thanks!
Hello! Please change default values for Date as 23/09/2013 and for Time as 24-hour clock format. Thank you!
Hello Andrey!
To change the default value for Date as 23/09/2013, you’ll need to change the date format to dd/mm/yyyy. Click on the Date field in the Form Editor and you’ll see the Date Format option under Label Visibility. As for the 24-hour clock format on the Time field, we are planning to change it in the near future.
If you have questions, suggestions or need of assistance, don’t hesitate to contact our support specialists at support@123formbuilder.com or via our contact page.
Thanks!