How to set up the Footer of your email notifications on 123FormBuilder?
In this article, you will learn how to customize the footer of your email template within your 123FormBuilder form creator account.
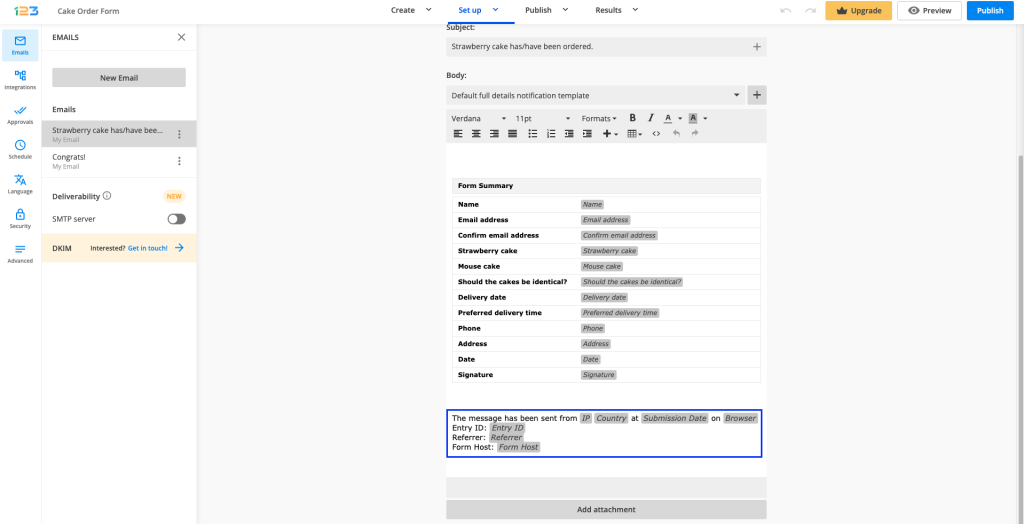
When you open the default notification, you will see the generic email footer, which looks like this:

Here is what each variable from the footer does:
- IP: returns the IP address from the user’s browser.
- Country: based on the IP address. If the user is using a proxy or a VPN connection, it will not show the physical location.
- Submission Date: the date when the entry was sent.
- Browser: it will inform you of the browser type and version.
- Entry ID: the number of the submission made on the form. It starts with 1 and is incremented with one unit at a time. (1, 2, 3, 4, and so on).
- Referrer: is the URL of the web page from where the user arrived on the form.
- Form Host: is the web page or link from where the form is submitted. Basically, it is the URL where the form is located
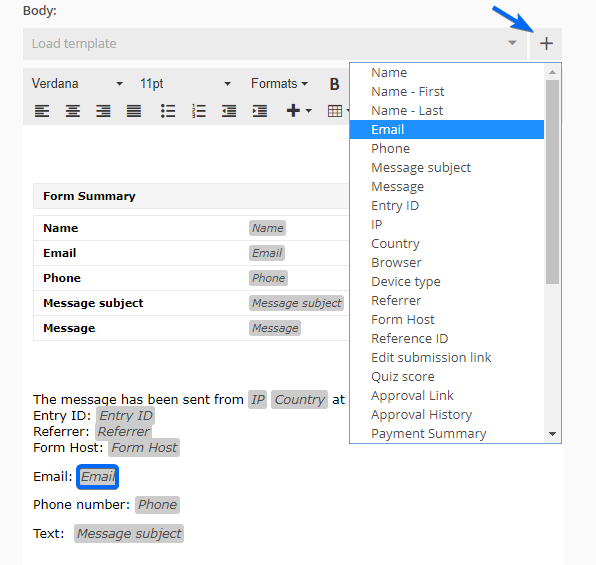
Of course, you can add the user’s answers as well. To insert submission input into the footer, click on the plus sign displayed next to the template, and choose fields from the dropdown list (e.g. Email).
Related articles
2 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.

How can I delete the ip address of the footer?
Hi Suzanne! Simply hover with your mouse cursor where it says The message has been sent from IP. Place the cursor on IP, it will turn red and you can remove it.