How to use conditional logic to show/hide form fields on 123FormBuilder?
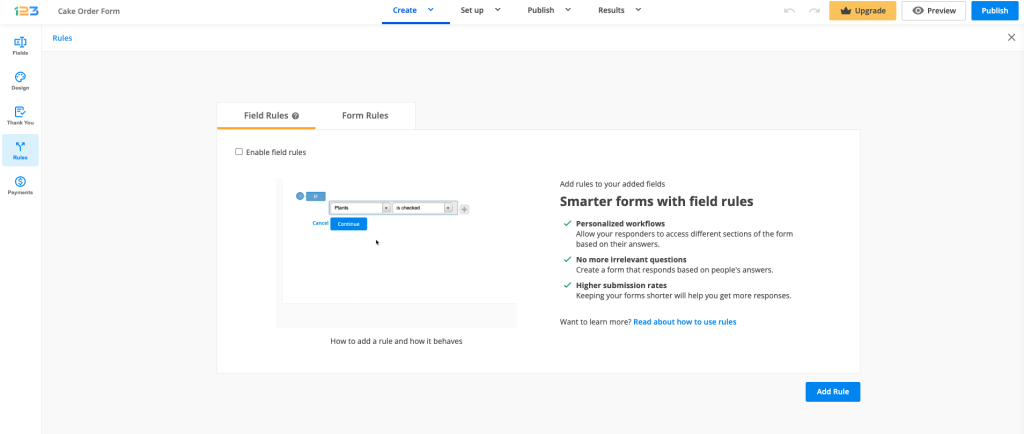
To use conditional logic to show or hide form fields, go to the Rules section of your form within the form builder. Tick the option Enable field rules, under the Field Rules tab.

Afterward, click on the Add Rule button to start setting up your rules.
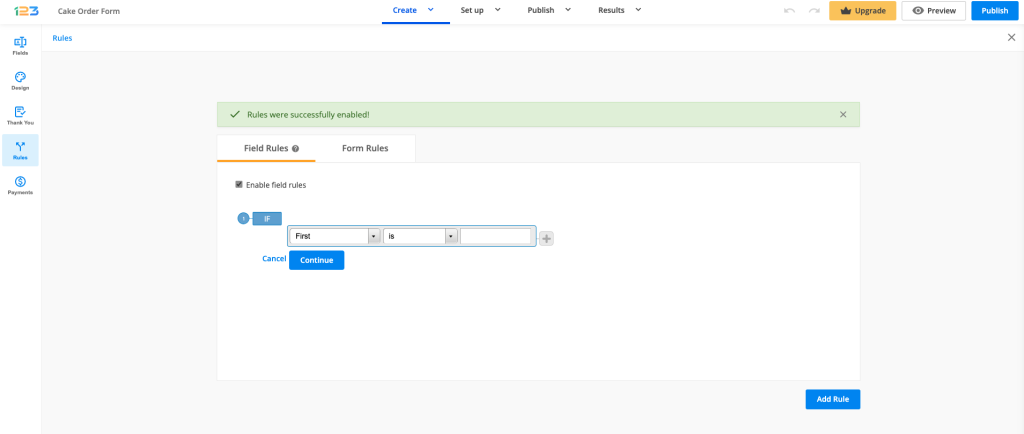
The first condition (IF) will appear on the page along with some dropdowns, a Cancel, and a Continue button.

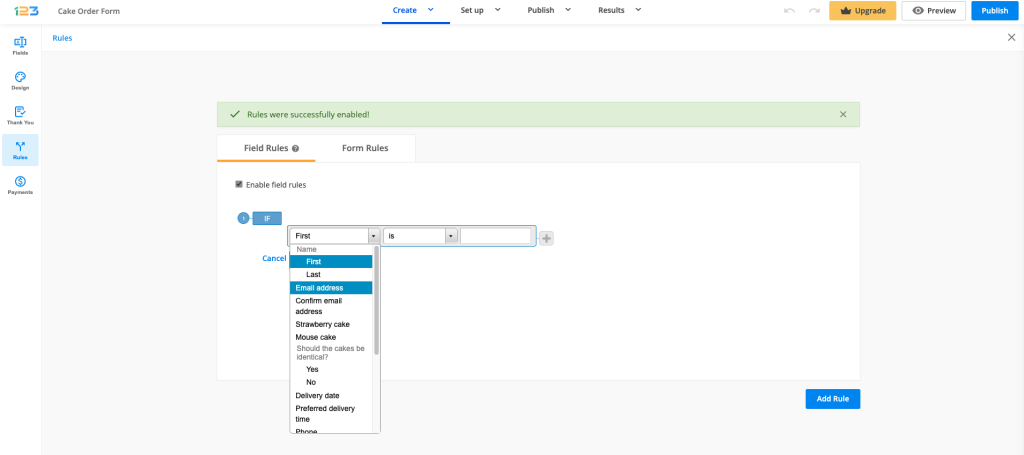
In the first dropdown, select the field to which you want the rule to apply. Here you will find a list of all the form fields that collect data.

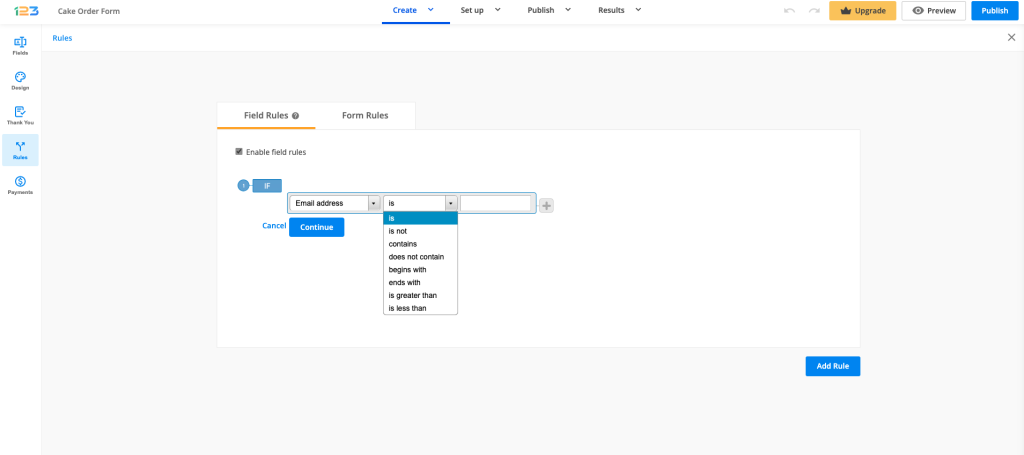
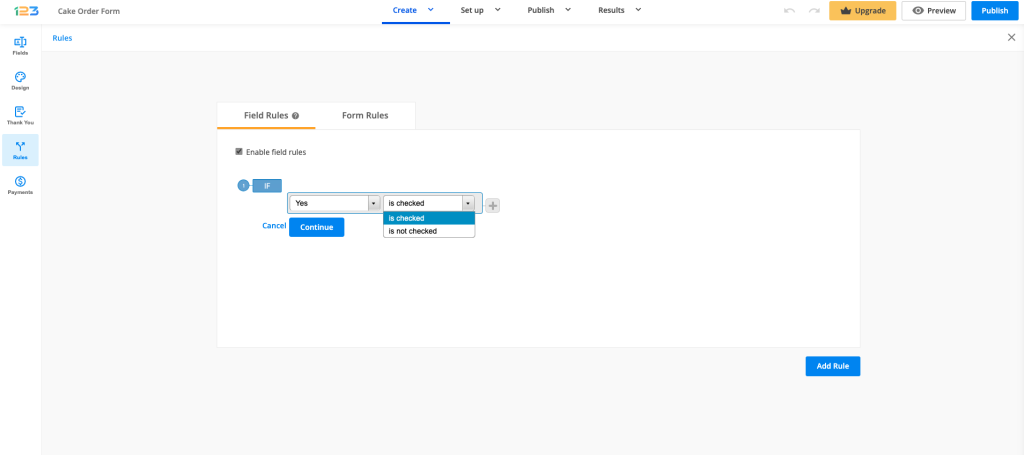
Then, select the condition. Depending on the field type selected previously, you will see different conditions. For the Email field, for example, you have the conditions: is, is not, contains, does not contain, etc. Another example could be related to age restriction: If age is less than 21, then don’t show the list of alcoholic beverages on the form.

For choice fields, you can use the conditions is checked or is not checked.

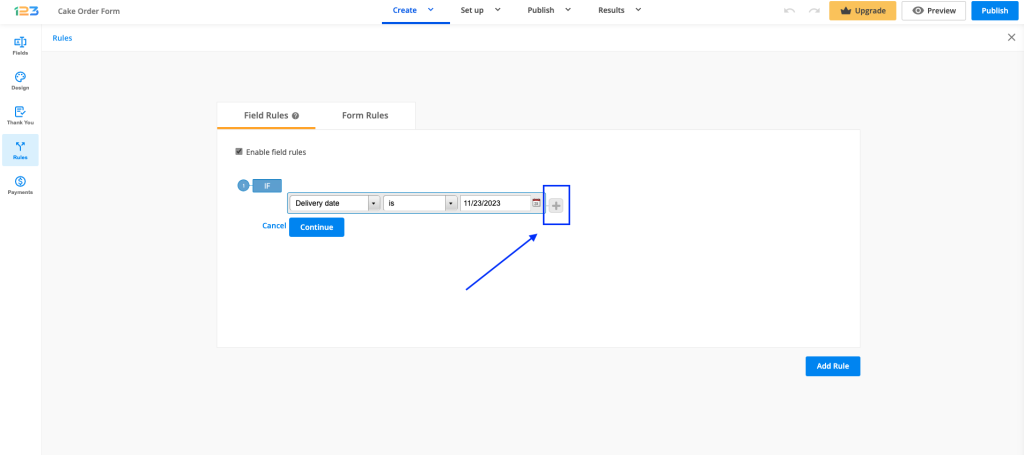
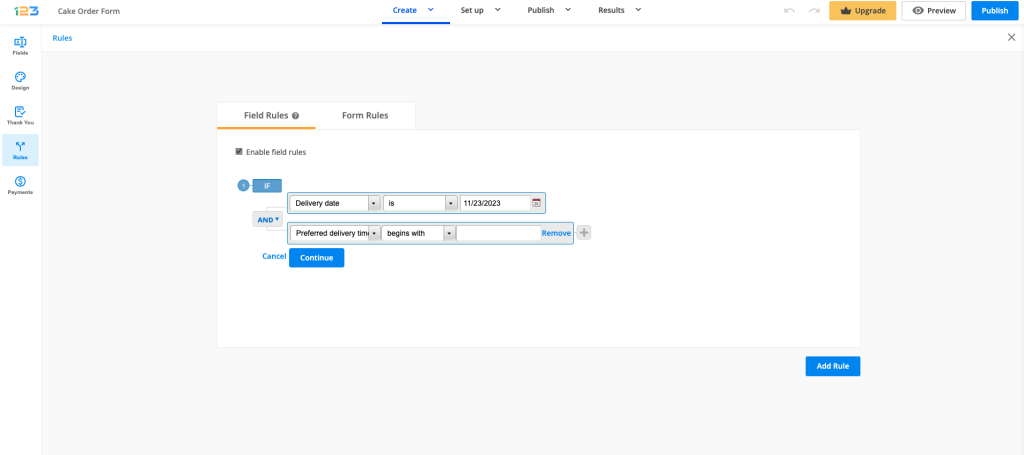
If you want to create multiple rules, click on the grey plus sign to create a new condition. It is connected to the previous condition with one of the available connectors: OR and AND.

Use this button if you want to set multiple conditions within the same rule. You can always remove the second condition by clicking on the Remove button.

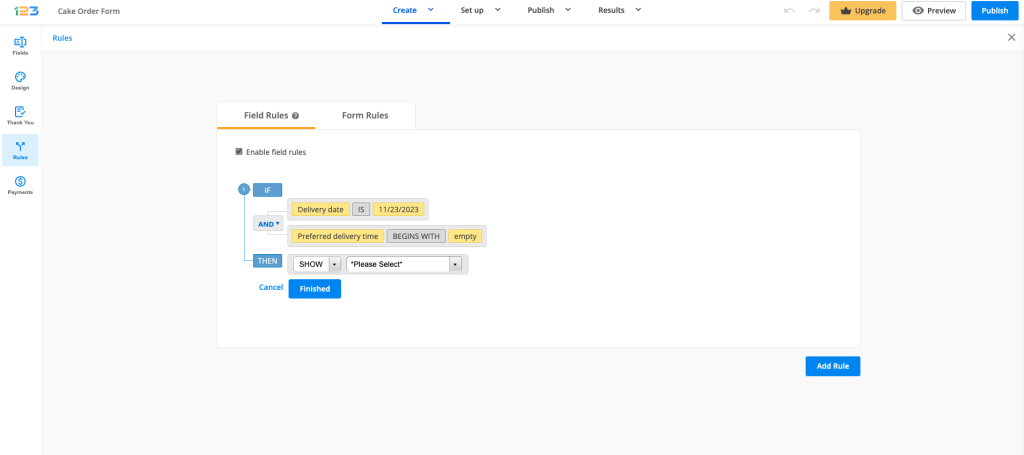
Next, hit Continue and select one of the two existing actions: Show or Hide. In the end, select the field or fields you want to show or hide after the condition has been met on the form.
Note: If you wish to Show or Hide the Multiply field group field, please select the Multiply field group element and all the fields included in it. Otherwise, your rule will not work as expected.

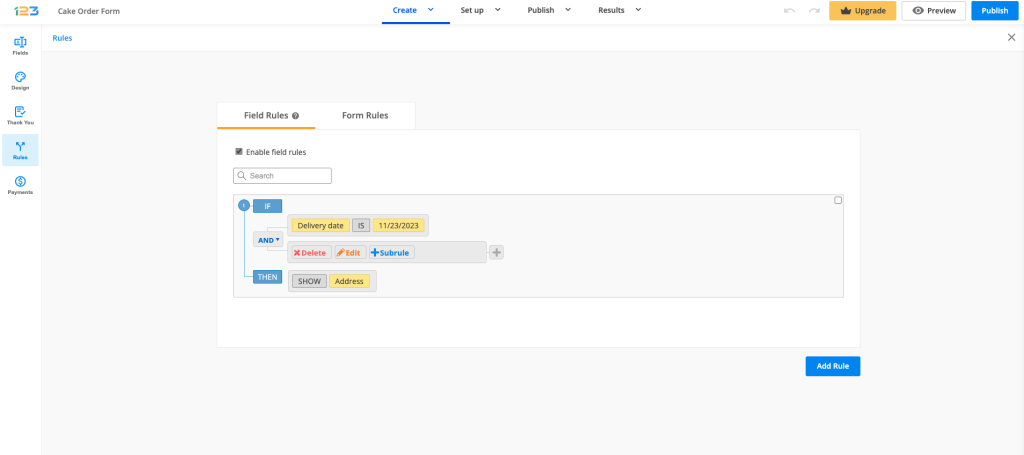
When hovering over the conditions, you will notice some additional options: Delete, Edit, Subrule. You can edit or delete a condition by clicking on the appropriate buttons.

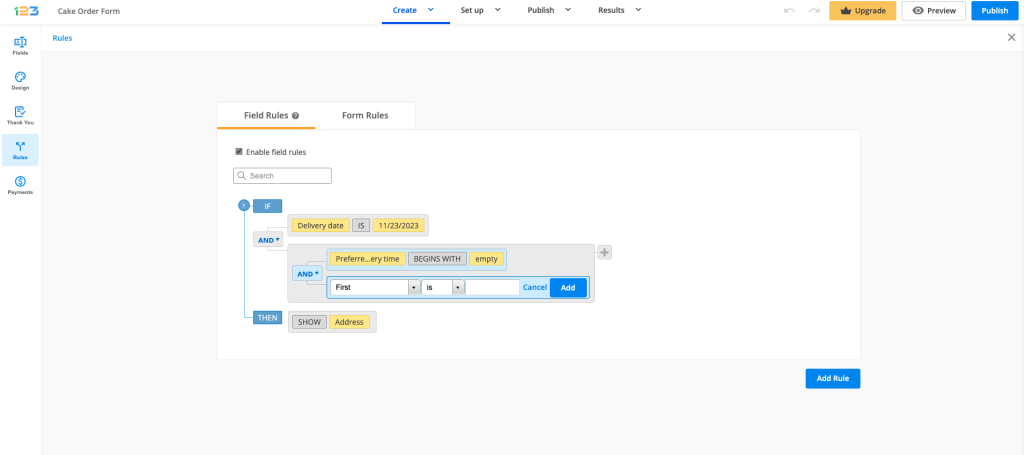
If you want to add a subrule (an additional layer of rule), click on the Subrule button. In the below case, for the second condition, we have added an additional rule with a conditional operator: AND/OR.

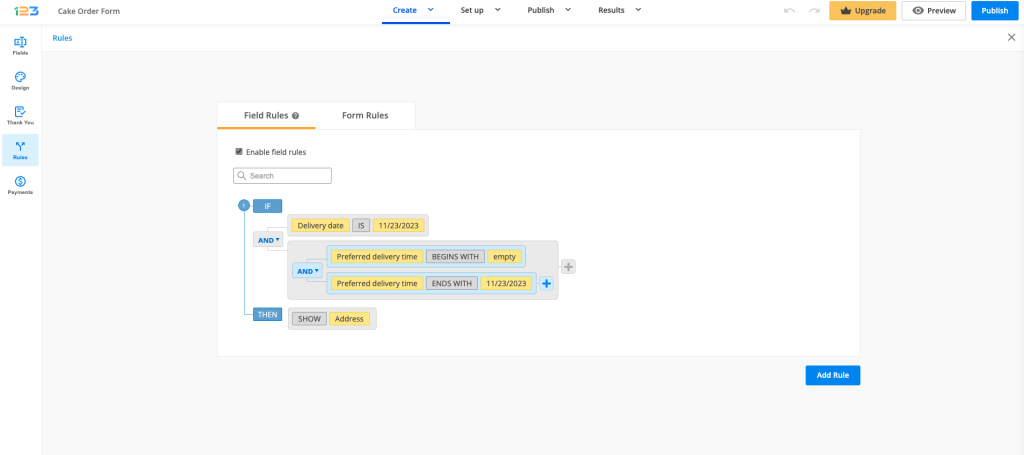
Once the subrule has been added, it will look like below:

Important Note
You cannot Show/Hide the same fields in multiple rules. This will create a conflict and your rules will no longer work properly. You can duplicate your existing fields to show or hide them in multiple rules.Hit Finished to add and apply the rule to your online form.
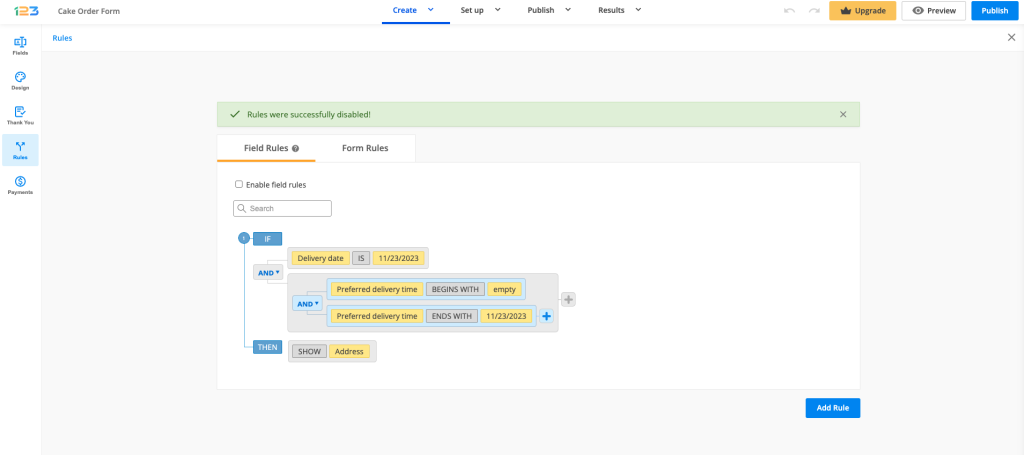
You can always disable the rules by clicking on the Enable field rules checkbox. The rules will remain the same and will be currently unavailable. At any time you can come back and turn them back on.

Related articles
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.