Multi-Factor Authentication Login on Your 123FormBuilder
By default, you log in to your 123FormBuilder account in a one-step verification process: your username and password. If you want to increase the security of your account, you can opt to activate the multi-factor authentication option in My Account which adds an extra step to your login.
A multi-factor authentication process implies the presence of two or more verification steps, independent of one another. There’s the information that only the user knows (such as the password of the account), but also the information that only the user owns.
With the option Multi-Factor Authentication Device, you can use an MFA application on your smartphone to scan and generate a code that you can use for each login. The code changes after a period of time, therefore the same code cannot be used twice, as a security precaution.
If you do not own a smartphone, you can use an authentication device for your operating system, such as WinAuth for Windows or Authy. The steps to activate the feature are the same in both cases.
How to use Multi-Factor Authentication Login
To enable the Multi-Factor Authentication Device option, follow the steps below:
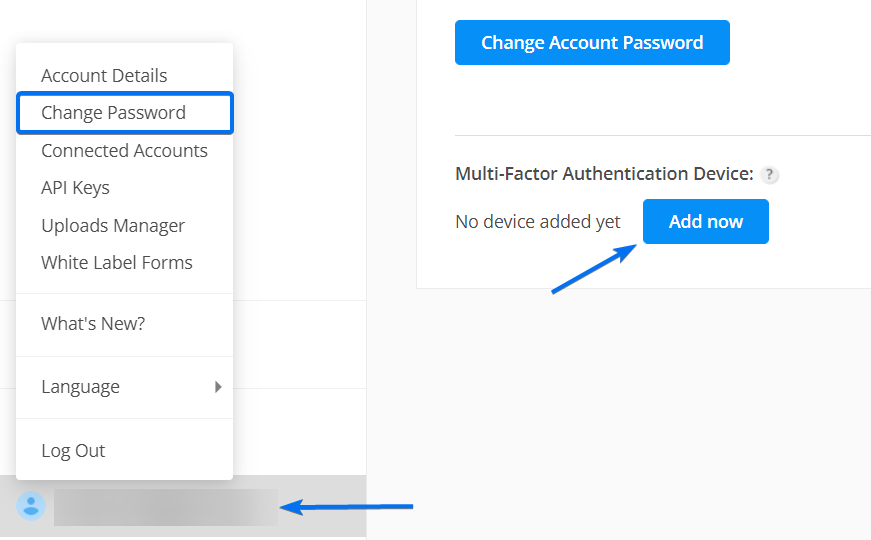
1. In your form builder account, go to the My Account → Change Password section, then to Multi-Factor Authentication Device, and click on the Add now button.
2. Download an MFA app for your mobile device (we recommend Google Authenticator) and scan the QR code that appears on the screen with your mobile device. You’ll need to scan the QR code only when you use this option for the first time.
Download Google Authenticator for Android | iPhone
Download Authenticator for Windows Phone
3. The email address associated with your 123FormBuilder account will appear partly hidden in the MFA application interface of your mobile device (e.g. jo*****@). Under the email address, you’ll see a 6 digit code and a countdown timer clock on the right.
4. Back in Multi-Factor Authentication Device, enter the code that appears in your mobile device’s MFA interface inside the text box above Activate Code and press the button. Done!
You can disable this option at any time. Return to My Account → Change Password → Multi-Factor Authentication Device and click on Disable.
Now when you log in to your 123FormBuilder account, you’ll have to pass two verification steps. One is the one where you need to submit the username and password associated with your account. The next steps will require the 6 digit code that appears in the MFA app of your mobile device. Once you have submitted this code, you’re good to go.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.