How to Create an Online Quiz Form
To learn how to create an online quiz you can also check out our tutorial:
Test your respondents’ knowledge using our online quiz maker.
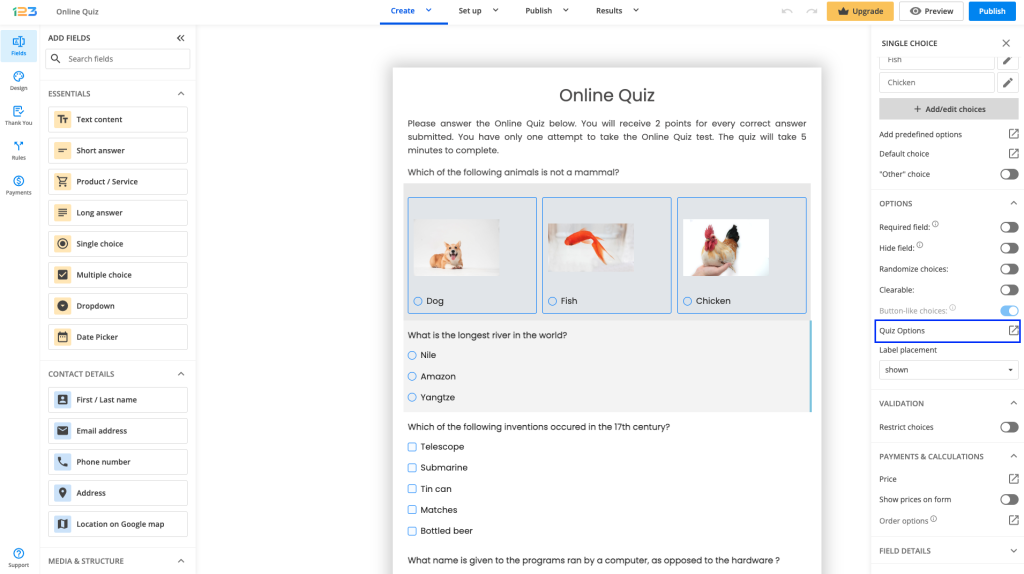
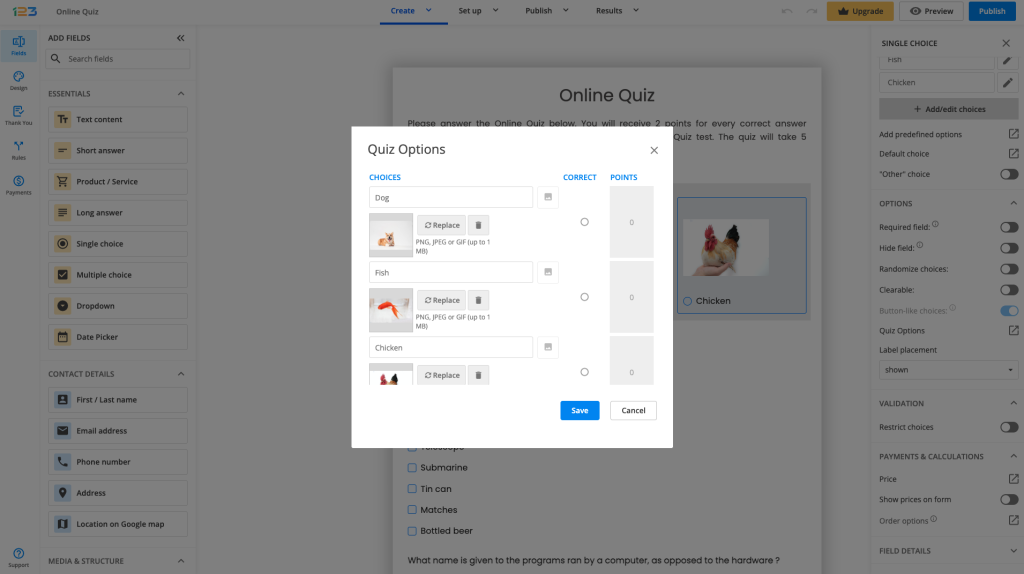
With 123FormBuilder, you can predefine correct answers by selecting the desired field and on the right side panel you will find Quiz options.

Here you can select which answering option is the correct one and assign points to it.

The fields that support Quiz options are Dropdowns, Single choice fields, and Multiple choice fields. You can even use images as choices on your Online Quiz Form.
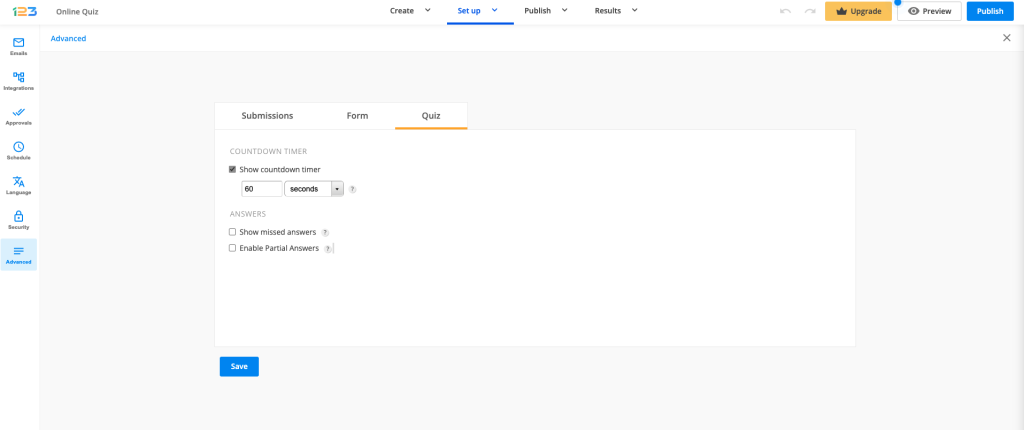
Furthermore, you can add a Countdown Timer to your form and include partial answers with or without deduction to calculate the percentage of correct answers. Upon submission, users can view their results, view the answers they’ve missed, or receive their results by email.
To enable the Countdown Timer, show missed answers and partial answers, access the forms Advanced → Quiz section.

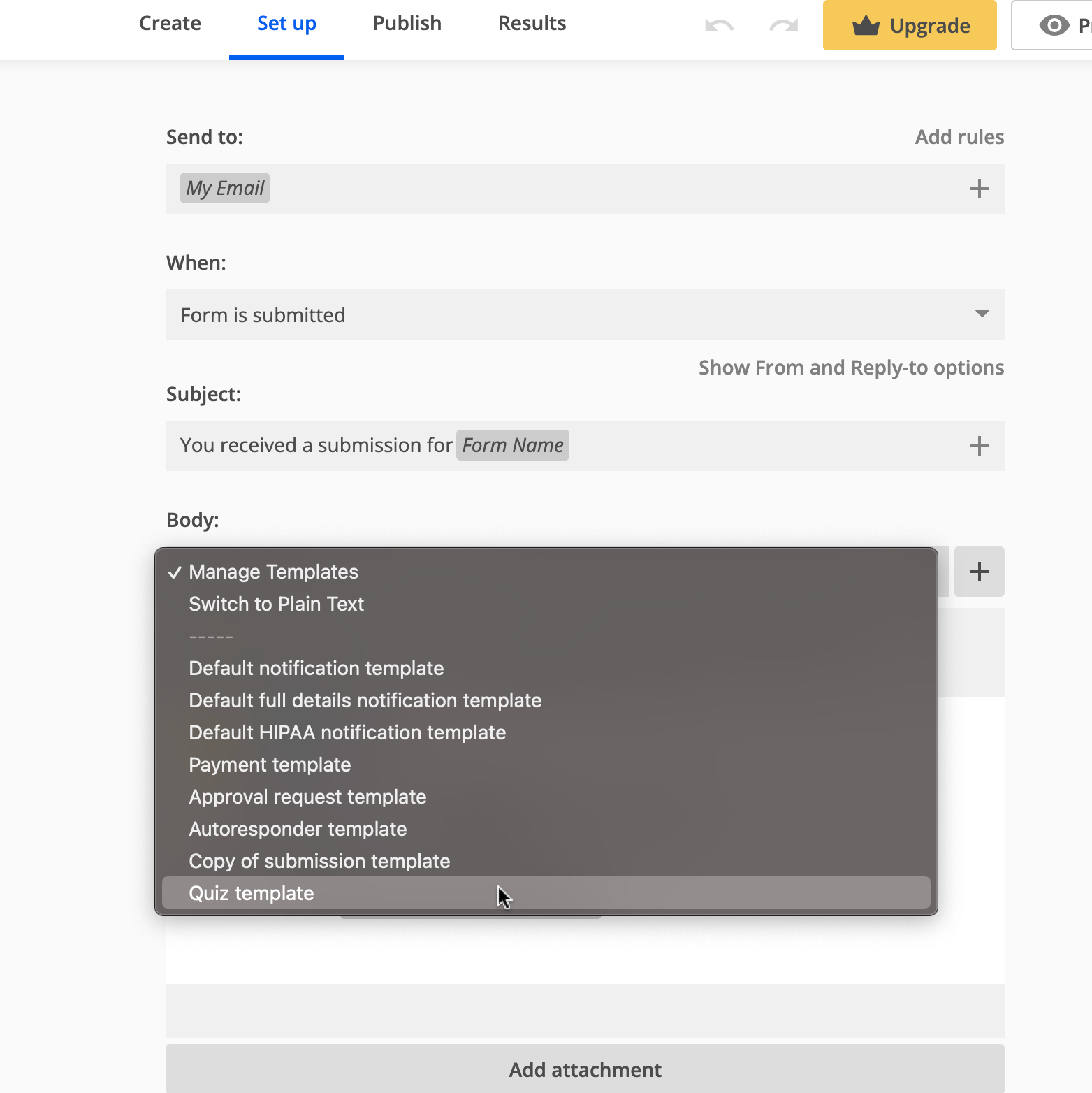
Additionally, to send the quiz results via email to your form respondents, visit the Emails section. When setting up the email notification, all you have to do is to select the Quiz template, as shown below:
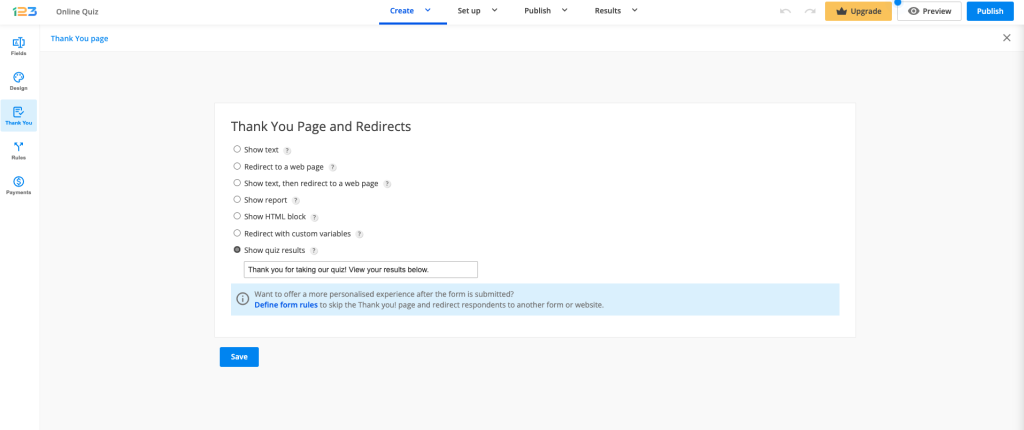
If you wish to Show Quiz Results, go to the Thank You section. After selecting Show Quiz Results, you can customise the message that is going to be shown to your respondents.

Please note that quiz results cannot currently be displayed on the new Thank You page. We are working on adding this feature soon.
10 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.

I there a way to add additional points on a multi-selection quiz that has more than one answer? For example, I have a question that has two possible answers. If only 1 is chosen, then the student gets partial points; however, if the student selects the two correct answers, there are bonus points added to the score.
Hi Albe! Sure thing, if you use a multiple choice field, you can set up more than one correct answer. However, you cannot assign different points to each answer. If you need to assign different points, then I would recommend using form calculations instead. We are here for you if you need any assistance in creating your quiz form, so please don’t hesitate to reach out to us on live chat or at customercare@123formbuilder.com. Have a wonderful day!
How to allow negative marking for wrong answers
Hi Dinesh, with our quiz options you can only choose the correct answer. However, I would recommend you to check out or Enable Partials – With deduction option: https://app.123formbuilder.com/scr/julia.unguras/2020/4GYEgkMLhO.png. One incorrect answer cancels the correct answer. More details about this feature you can find here.
Hi,
How can I allow users to take the quiz multiple times, if they so wish.
Thank you.
Hello Abhey! Any form can be submitted multiple times by the same user. If you want to provide the form link, you can include the URL in the email notification. This way your form users will have the URL and can submit the form whenever they wish to. Have a nice day!
Hi there, is there a way to include points on short and long text fields that are not single or multiple choice? Kind regards
Hello Bianca! I am afraid that if you need a fixed price on the short text field, it can not be done. A short text field can have a value “1” ( or any value) can it will be multiplied with the amount typed by the user. Read more details about our form calculations here if you are interested in this subject: https://www.123formbuilder.com/docs/form-calculations/
Hi! Any way they can see the correct answer after submitting? Thanks
Hi yes. Go to Settings – Thank you Page and choose Show quiz results. This will show the correct answers. If you want to also show the missed ones, go to Settings – Quiz and enable the Show missed answers option.