Terms of Service field onto your form
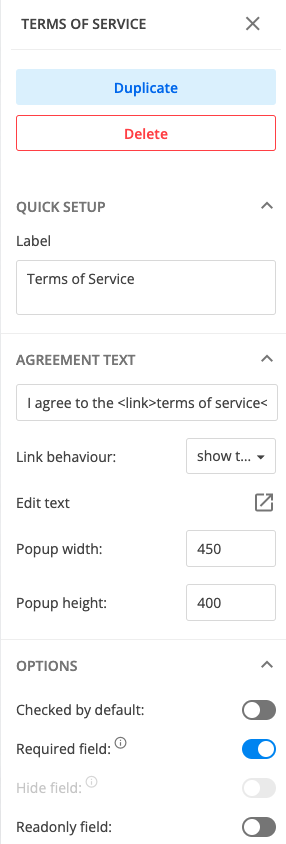
In order to request your respondents’ agreement, you can use the Terms of service field. Once you have added the Terms of service field on the form, in the right side panel you will find some customizations that you can bring to the field.
Agreement text
You can change the default text in order to match your needs. Don’t delete the HTML tags (link) from the Agreement Text section. It needs to have this structure < link > your text< /link > for it to function properly. If you copy this, make sure to delete the blank spaces.
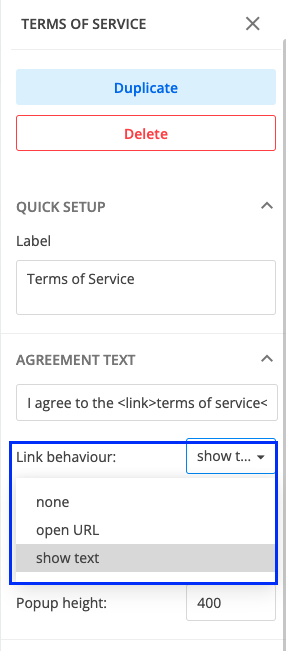
Link behavior
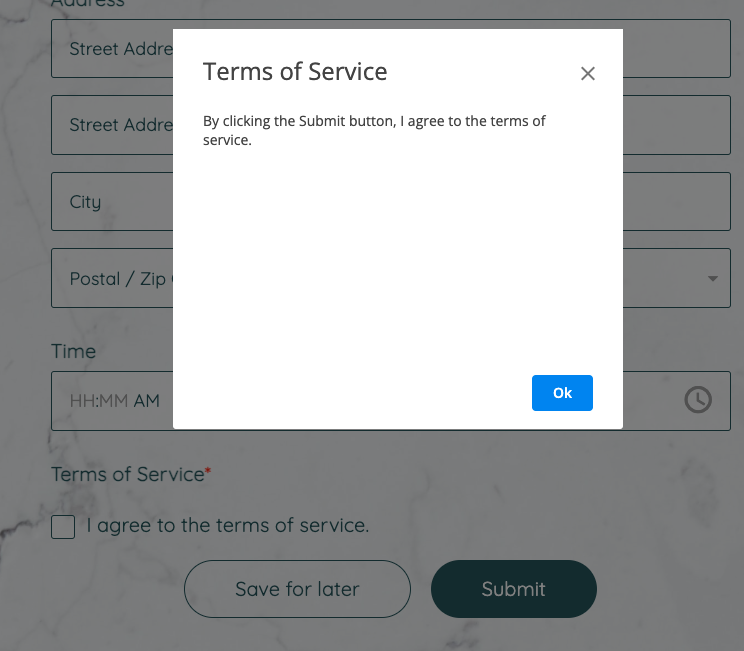
By default, the link behavior will be set on show text.
This means that your Terms of service will appear in a lightbox on the form when your respondents click on the provided hyperlink in the Agreement text.
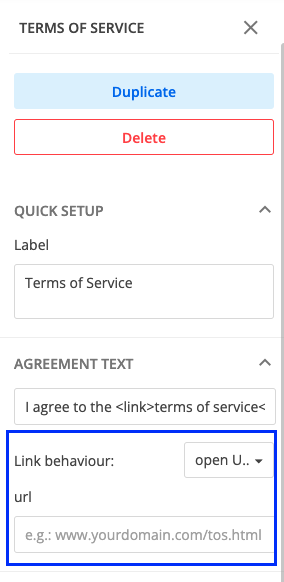
If you choose Open URL, an additional text box will be available in the right side panel where you have to provide the URL to where your respondents will be redirected to a new tab to read your terms of service.
Related articles
6 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.




Hi, I have inserted the terms of service and choose for it to show text however it doesnt show the terms of service as a different colour so no one knows to click that for it to open. How can i get it to show in red so people realise they can click terns of service and it opens text. the link works it just doesnt show the different colour where they need to click.
Hi Roxy, the color of the “terms of service” hyperlink is the same as the color of the Submit button. To make it stand out, you will need to change the “Button color” from the Design -> Quick Setup section. If you need any assistance, please reach out at customercare@123formbuilder.com or on live chat. Have a great day!
Can I force the click on “terms of service” mandatory before they can click check?
Hi Nick! There is no mechanism in place that can force the respondent to click a hyperlink, in this case, “terms of service” before they select the checkbox. Thank you for understanding and please feel free to contact us if you need any assistance with your forms.
Does this element/function work well for Ipad? I seem to have an issue having the terms and conditions to appear in a light box on an ipad.
Hello, all our forms are responsive, regardless of the device used. Since you are encountering a technical issue, please reach us on live chat or via email by filling the form from this page https://www.123formbuilder.com/contactus.html. Thank you!