How to create a “Contact Us” Google Form for your website
Incorporating a “Contact Us” Google Form on your website streamlines communication, offering a straightforward method for visitors to connect with you. This approach not only professionalizes the way you collect information but also guarantees your availability to help users at any hour, significantly boosting customer satisfaction.
What are contact forms?
Contact forms are digital tools on websites that allow users to easily reach out to your business or team. They collect essential information like names, emails, and inquiries, streamlining communication. Beyond simplifying message sending, contact forms help manage inquiries, reduce spam, and improve response times. They’re customizable for specific business needs, making them key for customer service, feedback, and lead generation, thus enhancing the website’s user experience.
What’s typically included in a contact form?
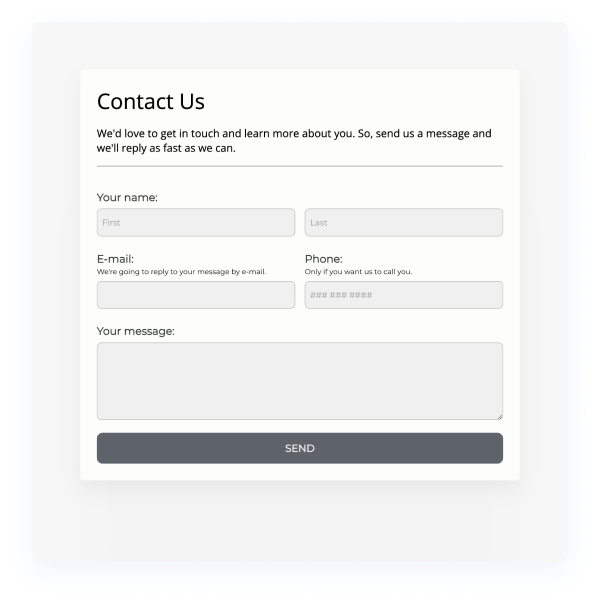
A contact form typically includes several key fields to gather important information from users, enabling effective communication. These often comprise:
- First and Last Name: To personalize interactions.
- Email Address: Essential for follow-up communications.
- Comments or Questions: For users to detail their inquiry or feedback.
- Phone Number and Subject Line (optional): For direct contact and quick understanding of the inquiry’s nature.
- CAPTCHA or Security Question: Prevents spam by verifying submissions are from real users.
- Submission Button: For users to send their information.
- Privacy Policy Checkbox: Ensures compliance with data protection laws.
These components work together to streamline the process of collecting user inquiries, ensuring a smooth communication flow between the user and the business.
How do I put my contact form on a web page?
To add a contact form to your web page, you can use embed codes or iframes from contact form providers. Here’s a simplified process:
Embed Codes
- Select a Contact Form Provider: Choose a platform like Google Forms or Typeform.
- Design Your Form: Customize it with the necessary fields (name, email, message).
- Generate and Insert Embed Code: Use the provider’s option to embed the form on your site by copying and pasting the HTML code into your webpage.
- Test the Form: Ensure it displays correctly and submissions work.
Using iFrames
- Create the Form: Same as above, with your chosen platform.
- Obtain iFrame Code: Copy the iFrame HTML snippet provided by the platform.
- Embed on Your Page: Paste the iFrame code where you want the form to appear on your site.
- Adjust and Test: Modify dimensions if needed and test functionality.
Key Points for Both Methods
- Make sure the form is responsive and fits well on all devices.
- Ensure compliance with privacy regulations and data security.
- Customize the form’s appearance to match your website’s aesthetic.
How to create a “Contact Us” in Google Form
Setting up a “Contact Us” Google Form is easy and can be done in just a few minutes.
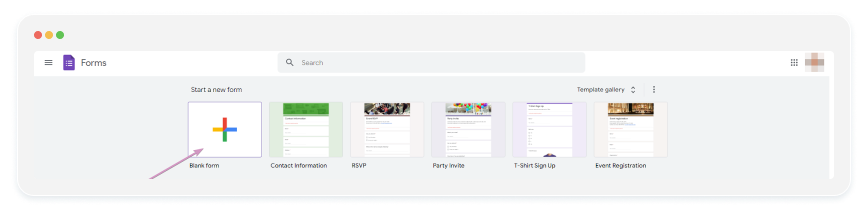
- Access the Google Forms page.
- Select the “Blank” option under “Start a new form” to create a new form from.

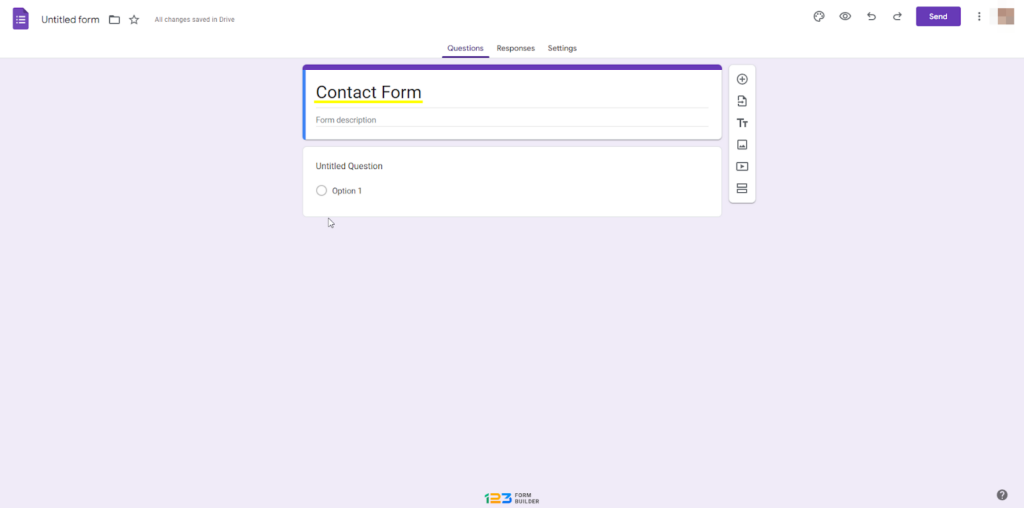
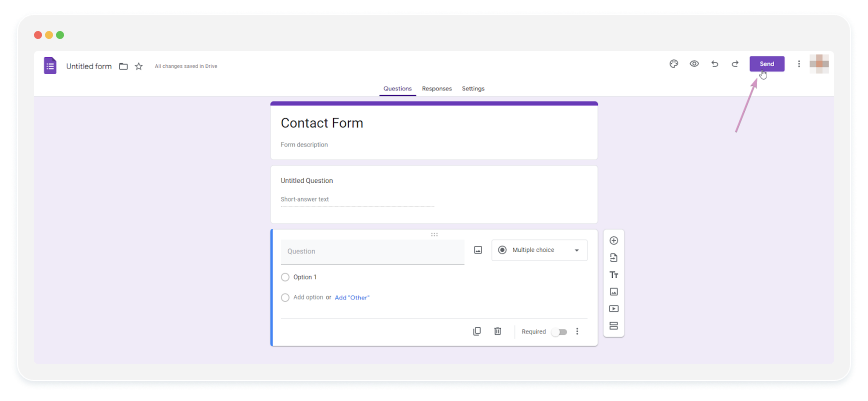
3. Add a title to your form, for example: “Contact Form”, “Contact Us”, etc.

4. You might see there’s already a default question on your form. If you want, you can switch it up to a text box by picking the “Short answer” choice from the dropdown menu on the right. Then just type in your question or field name.
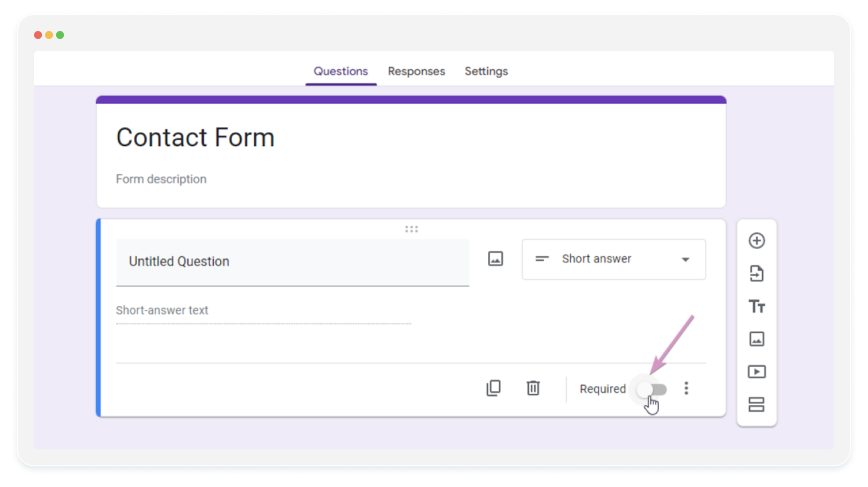
5. To ensure every field gets filled, you can flip the switch labeled “Required” in the bottom-right corner. This will prompt users to answer the question before they can submit the form.

6. To add other questions to your form, all you have to do is to click the “Add question + symbol” on the right of your question.
7. Once your form is ready, click the “Send” button in the top-right corner to share your form.

Create a Contact Form Easily with 123FormBuilder
123FormBuilder empowers you not only to design custom forms effortlessly with its drag-and-drop editor but also grants access to a diverse template gallery tailored to everyone’s requirements.

- Choose from 3,000+ templates or use this one!
- Easily access form submissions directly from the editor.
- Enjoy seamless integrations with Google Sheets, Wix, Zapier, and more for enhanced functionality.
How to create a Contact Form with 123FormBuilder
While you could effortlessly bypass the form-creation process with 123FormBuilder’s contact form templates, creating your own contact form is as straightforward as dragging and dropping the things you need.
If you wish to create a more personalized form, here are some quick steps on how to create a form:
- Access the 123FormBuilder page and click on the “+ New Form” button and choose the “Blank” option.
- Name your form at the top left of your screen
- You can add your logo and name.
- To add more questions to your form, you can drag and drop the field you need from the “Fields” section.
- Drag and drop your form fields into place in the order you want.
- If you would like to customize your form, click on the Design button on the left side of the editor.
- Once you are pleased with your form, just hit the Publish button located at the top of the editor, and then share it using your preferred method.
You can easily share your contact form using a quick link, QR code, embed code, or even through social media.
Create a “Contact Us” form effortlessly with Google Forms. Or, for a simpler solution, try 123FormBuilder. With intuitive drag-and-drop editing and over 3,000 templates, including a pre-designed “Contact Us” form, it’s easier than ever. Plus, seamless integrations with platforms like Google Sheets, Wix and Zapier enhance functionality.