How to add a Google form to Weebly
Weebly stands out as a user-friendly platform, attracting individuals, small businesses, and organizations aiming to swiftly establish an online presence. Its intuitive interface and diverse features make it a top choice for website creation without requiring extensive technical know-how. Additionally, users can seamlessly integrate Google Forms into their Weebly websites, further enhancing their functionality and interactivity.
Benefits of using Weebly
- Easy to use: The drag-and-drop interface makes website creation accessible even for beginners with no coding experience.
- Affordability: Weebly offers a free plan with basic features and paid plans with additional functionalities at competitive prices.
- Mobile-friendly websites: Weebly creates responsive websites that adapt seamlessly to different screen sizes, ensuring a good user experience on desktops, tablets, and smartphones.
- App integration: Weebly integrates with various apps and services, expanding functionalities for your website.
- Security: Weebly offers secure hosting to protect your website and visitor information.
How to publish a Google form on a Weebly page
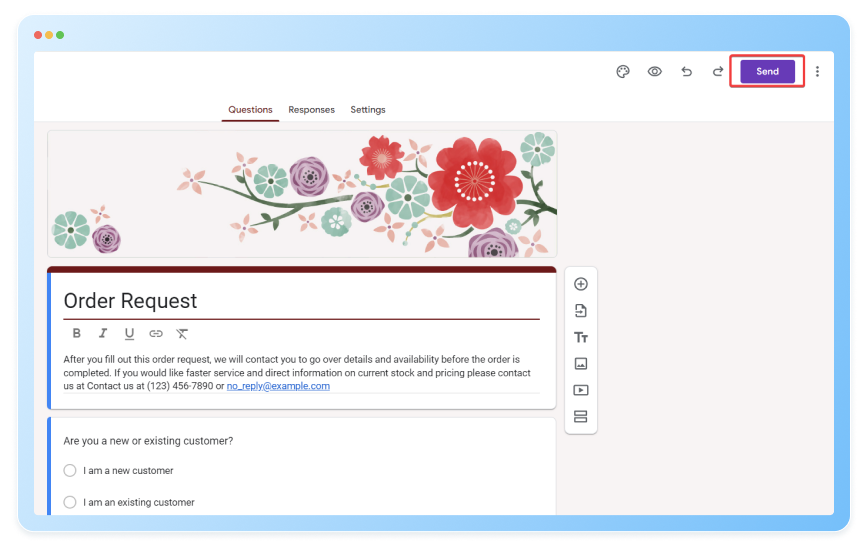
- Open your Google Form in a web browser and click the “Send” tab in the top right corner.

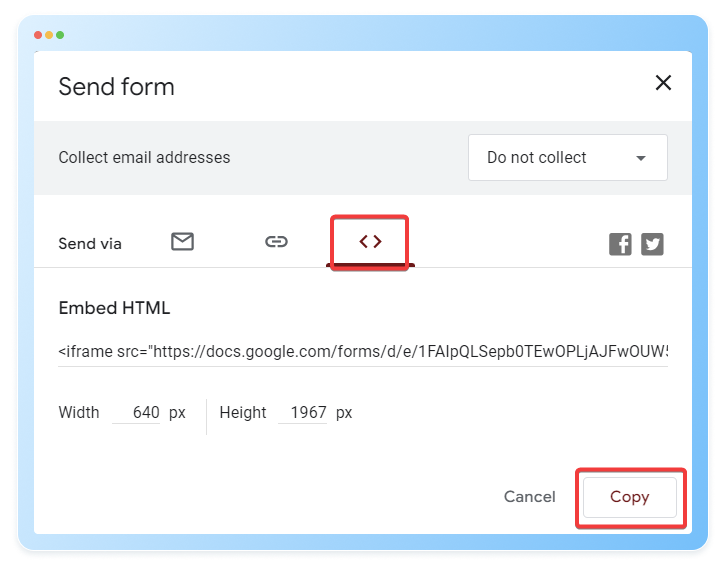
- Within the pop-up triggered, select “< >” and copy the embed code.

- Log in to your Weebly account and navigate to the editor for the page where you want to embed the form.
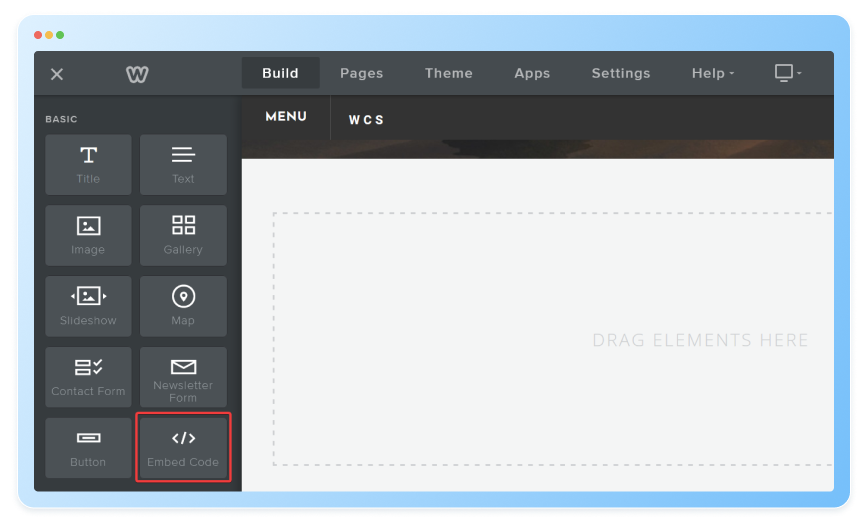
- In the Weebly editor, drag and drop an “Embed Code” block onto the desired location on your page.

- Click “Edit Custom HTML” within the block settings and paste the copied Google Form embed code into the HTML editor.

How to publish an 123FormBuilder form on a Weebly page
There are two main ways to publish a 123FormBuilder form on your Weebly page:
Method 1: Using the 123FormBuilder Weebly App (Recommended)
Install the 123FormBuilder Weebly App:
- Log in to your Weebly account, navigate to the Weebly App Center, and search for “123FormBuilder” in the App Center search bar.
- Click “Add” next to the 123FormBuilder app to install it on your Weebly site.
- Grant the necessary permissions for the app to function within Weebly.
Embed the Form:
- Open your Weebly website editor for the page where you want to embed the form.
- Drag and drop the “123FormBuilder” element from the Apps panel onto the desired location on your page.
- A pop-up window will appear, prompting you to connect to your 123FormBuilder account.
- Log in to your 123FormBuilder account and authorize the connection.
- Choose the specific 123FormBuilder form you want to embed from your account.
- Click “Save” to finalize the embedding process.
You can access our step-by-step tutorial here.
Method 2: Using the Embed Code (Alternative)
- Get the 123FormBuilder Embed Code:
- Access your 123FormBuilder form and go to the “Publish” tab.
- Under the Publish section, locate the “Embed Code” option and copy the embed code.
- Embed the Code in Weebly:
- Open your Weebly website editor for the page where you want to embed the form.
- Drag and drop an “Embed Code” block onto the desired location on your page.
- Click “Edit Custom HTML” within the block settings.
- Paste the copied 123FormBuilder embed code into the HTML editor.
- Click “Save” to apply the changes.
Integrating Google Forms and 123FormBuilder into your Weebly website is simple and effective, offering enhanced functionality and engagement opportunities. By following the outlined steps, you can seamlessly incorporate forms into your pages, facilitating various tasks such as feedback collection and registrations. Whether you choose Google Forms or 123FormBuilder, the ease of integration ensures a smooth user experience for both you and your visitors, empowering you to achieve your online goals efficiently.