Multiple page forms
Whether for lead generation, user registration, or gathering feedback, forms are crucial for collecting important data. However, not all forms are created equal. Sometimes, long and complex forms can overwhelm users and result in low submission rates. This is where multiple-page forms come in. In this article, we’ll discuss what multiple-page forms are, their benefits, and how to design and build them effectively.
Understanding multiple page forms
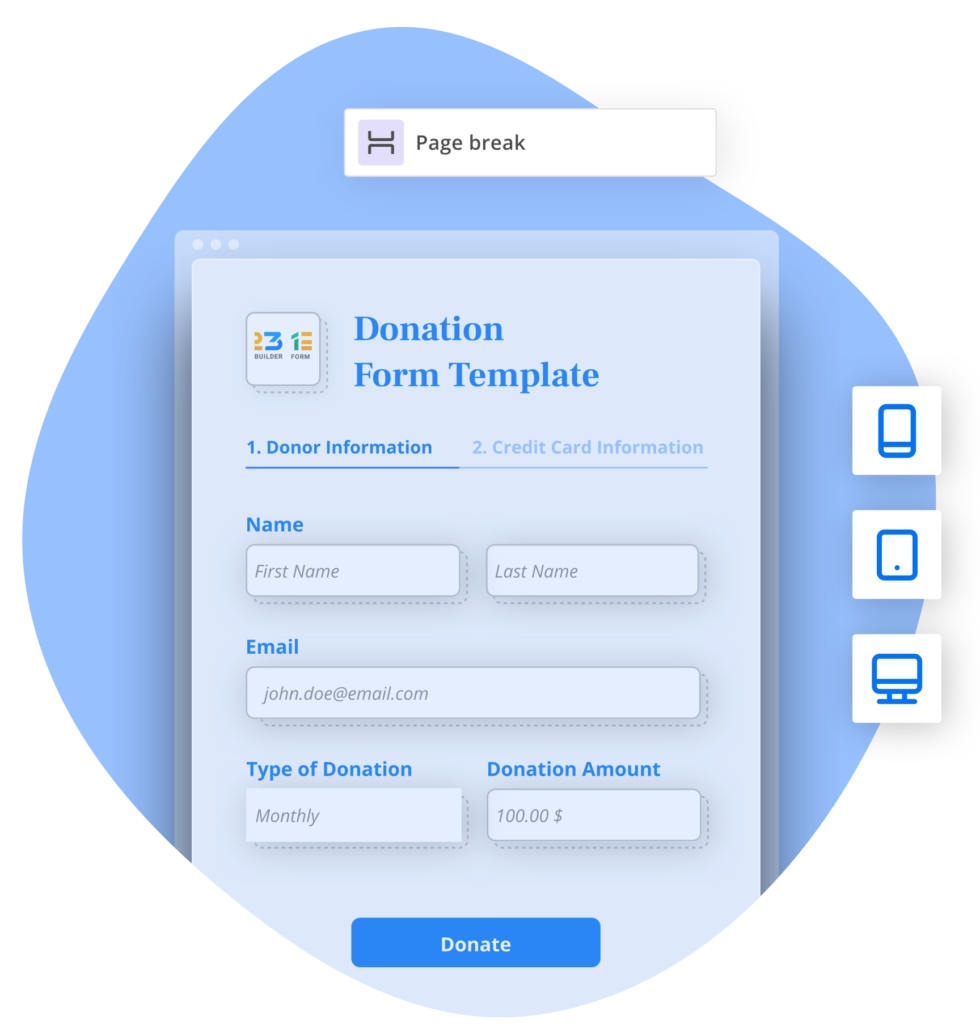
A multiple-page form, also known as a multi-step or wizard form, is a form that is divided into several pages, each containing a specific set of questions or fields. Users can navigate through the form by clicking the “next” and “back” buttons or completing each page sequentially. Multi-page forms are more accessible and user-friendly than single-page forms, making them an excellent choice for long or complicated forms.
What are multiple page forms?
A multi-page form, as the name suggests, is a form that spans multiple pages, each page containing a set of related questions or fields. This type of form enhances user experience by breaking down complex forms into more manageable sections, resulting in more comfortable completion and higher submission rates. Multi-step forms typically appear as a series of progress bars, indicating the user’s progress and the remaining steps required to complete the form.
For example, a multi-page form for a job application might have the first page include basic information such as name and contact details. The second page might include education and work experience, and the third page might contain questions about the applicant’s skills and qualifications. This approach makes the form less overwhelming and more manageable for the applicant.
Benefits of using multiple page forms
One of the many advantages of multi-step forms is improved user experience and increased engagement. These forms are more visually appealing, less overwhelming, and easier for users to complete. Multi-page forms allow users to focus on one section at a time, reducing cognitive overload, increasing productivity, and leading to higher conversion rates. Additionally, multi-step forms make validating data, identifying errors, and reducing form abandonment rates easier.
Another benefit of multi-page forms is that they can help to improve data quality. By breaking down the form into smaller sections, users are less likely to make errors or overlook important fields. Additionally, multi-step forms can include validation checks on previous pages, ensuring that users provide accurate information and reducing the need for manual data cleaning after submission.
Common use cases for multiple page forms
The use cases for multi-page forms are endless. Any time you have a longer, more complex form that requires input from the user, a multi-page form can improve user experience and increase the likelihood of form completion. Common use cases include registration forms, onboarding forms, survey forms, checkout forms, and more.
For example, a multi-page form for a car insurance quote might have the following:
- First page – include basic details such as the user’s name and address
- Second page – ask for information about the user’s car, such as the make and model.
- Third page – include questions about the user’s driving history
- Fourth page – provide a quote summary and allow the user to make final adjustments.
In conclusion, multi-page forms are an excellent way to improve user experience and increase form completion rates. By breaking down complex forms into smaller, more manageable sections, users are more likely to complete the form and provide accurate information. If you have a long or complicated form, consider using a multi-step form to improve user engagement and overall form performance.
Designing effective multiple page forms
The key to designing a successful multi-page form is to plan and organize the form’s structure carefully. You must consider the user’s journey, ensuring the form is easy to navigate, user-friendly, and designed with the end user in mind.
Here are some tips on designing an effective multi-page form.
Planning your form’s structure
The first step when designing a multi-step form is planning its structure. Start by organizing the questions or fields you must ask into groups or themes, then determine which questions should be on each page. Grouping your questions will create a natural flow and make it easier for users to navigate each page.
Creating a logical flow between pages
Creating a logical flow between each page is the key to successful multi-step forms. Do not group questions randomly or arbitrarily, creating a cohesive and intuitive form structure that guides users through the process. Each page should represent a logical next step in the form completion process.
Users should be able to navigate a multi-page form easily. Ensure that the “next” and “back” buttons are visible and prominent and that users can access completed pages to review or edit their answers. Consider adding a progress bar or indicator to indicate each page’s completion and how many pages remain.
Incorporating progress indicators
A progress indicator is an essential component of any multi-page form. Users should always know how far they are through the form and how many pages remain. Consider using a progress bar that dynamically updates as the user progresses through the form. This will provide feedback and encourage users to continue filling out the form.

Building multiple page forms
Once you’ve planned and designed your multi-page form, the next step is to build it. You have several options for building multi-step forms, each with unique advantages and disadvantages.
Choosing the right tools and platforms
When building multi-page forms, there is no one-size-fits-all solution. You have several options, including using form builders and plugins or coding the form from scratch. Choosing the right tool will depend on your specific needs, budget, and technical expertise.
Coding multiple page forms from scratch
If you have web development experience, you can build a multi-page form from scratch using HTML, CSS, and JavaScript. While this option gives you more control over the form’s appearance and functionality, it’s also the most labor-intensive option and requires advanced technical expertise.
Utilizing form builders and plugins
Using form builders like 123FormBuilder, Google Forms, JotForm, or Typeform is an excellent option if you need more technical expertise. These tools allow you to create and customize forms using drag-and-drop editors and typically provide ready-made templates, pre-built logic, and form analytics.
Enhancing user experience
Once you’ve built your multi-page form, optimizing the user experience to ensure high completion rates is essential.
Implementing validation and error handling
Ensure that you validate each field as users complete it. Check for errors, notify the user of any mistakes, and enable them to correct them immediately. This approach ensures that users finish each step of the form correctly and reduces error rates, ensuring higher completion rates.
Saving user progress and enabling form resumption
One of the benefits of multi-page forms is that users can complete them in stages. You can send a progress update to the user’s email or provide them with a unique link to continue where they left off. Ensure that you save the user’s data as they complete each page to return to the form if they experience an interruption or technical issue or cannot complete it in one sitting.
Optimizing form loading times
Finally, ensure that your multi-page form loads quickly. Slow-loading forms can reduce completion rates, increase bounce rates, and negatively impact user experience. Consider optimizing your form’s graphics, compressing images, or using a third-party tool to speed up the page’s loading time.
Conclusion
Multi-page forms are an excellent way to collect user data, providing a more user-friendly and engaging user experience. By planning and organizing your form’s structure, utilizing the right tools, and optimizing user experience and loading times, you can create an effective multi-page form that improves user engagement and conversion rates. Follow the tips outlined in this article to design, build, and enhance your multi-page forms.
Load more...