Replace error images with custom CSS on 123FormBuilder
When you enable certain settings on your form, it returns an error message that displays an image. In this article we will illustrate how to replace this image with custom CSS:
This image appears when you have enabled certain options such as country filter, IP limitations, accessibility of the form.
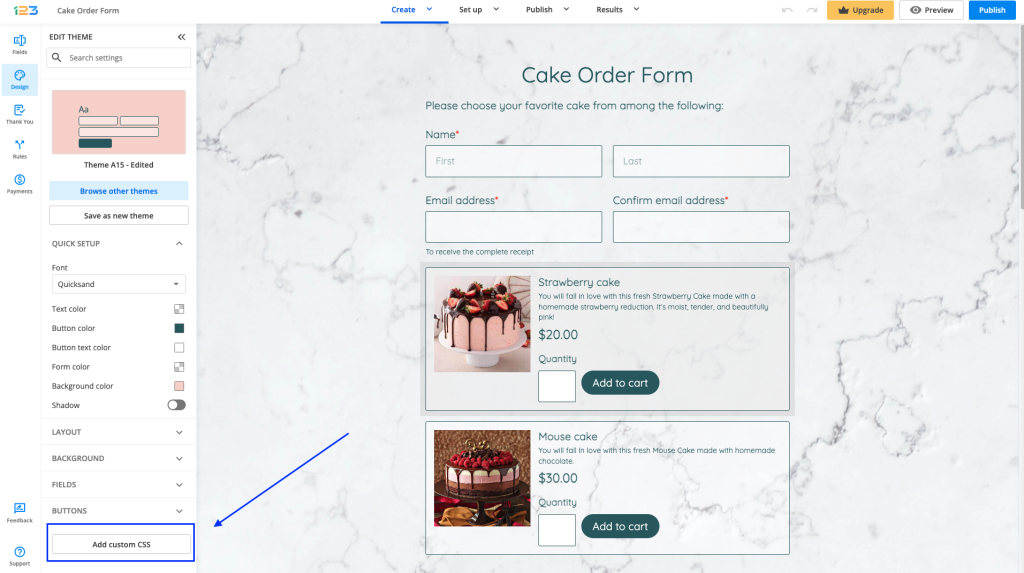
First, access your form builder account, select the form, and go to the Design section. Next, click on the Add custom CSS button. Here you can create and place all your CSS codes to stylize the form.

Here is the CSS code you need to use:
#error-img
{
content: url(https://cdn-main.123contactform.com/images3/logos/123-36px.png)!important;
}
Replace the URL with your own hosted image link and you’re done!
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.